- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Pada mulanya pilih yang pertama
Tetapi kini pilih pilihan lain yang lain tanpa menyahtanda gaya
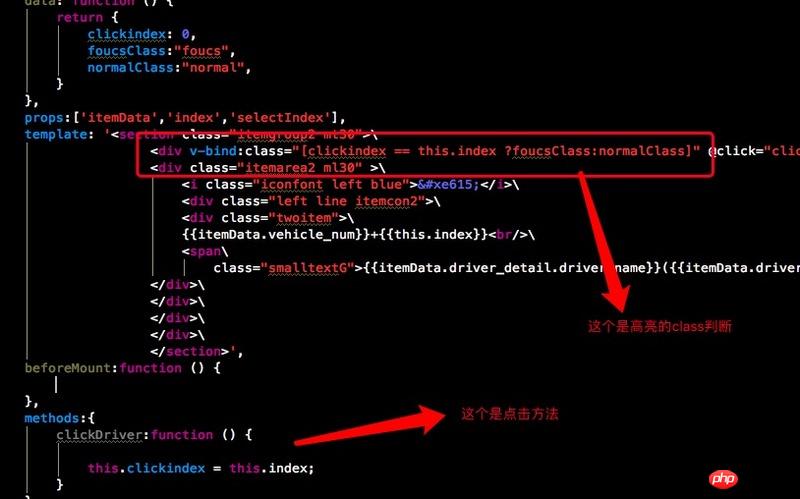
Kod adalah seperti berikut
Maafkan saya, apakah masalahnya? Pemahaman saya ialah selepas menukar clickindex, antara muka dipaparkan semula, dan kemudian gaya biasa akan diberikan kepada sel lain jika indeks dan clickindex tidak sama, tetapi nampaknya tidak menjadi kesnya
PHP中文网2017-06-05 11:15:43
clickindex dan this.index ini kedua-duanya dalam komponen item senarai, bukan? Jadi masalah yang ditimbulkan. clickindex 和 this.index 都是在列表项的组件上的吧?所以导致的问题。
应该把clickindex保存在列表那个组件上,然后通过props传进列表项中。而点击事件则应冒泡到列表组件中,然后让列表组件修改clickindex
clickindex dalam komponen senarai, dan kemudian menyerahkannya ke dalam item senarai melalui prop. Peristiwa klik harus menggelembung ke komponen senarai, dan kemudian biarkan komponen senarai mengubah suai clickindex. #🎜🎜#巴扎黑2017-06-05 11:15:43
vue menggunakan kaedah paparan dipacu data: {
incrementTotal: function (a) {
for(let i=0;i<this.list.length;i++){
if(i==(a-1)){
this.list[i].Active=true
}else {
this.list[i].Active=false
}
}
}
这事我写的方法