- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
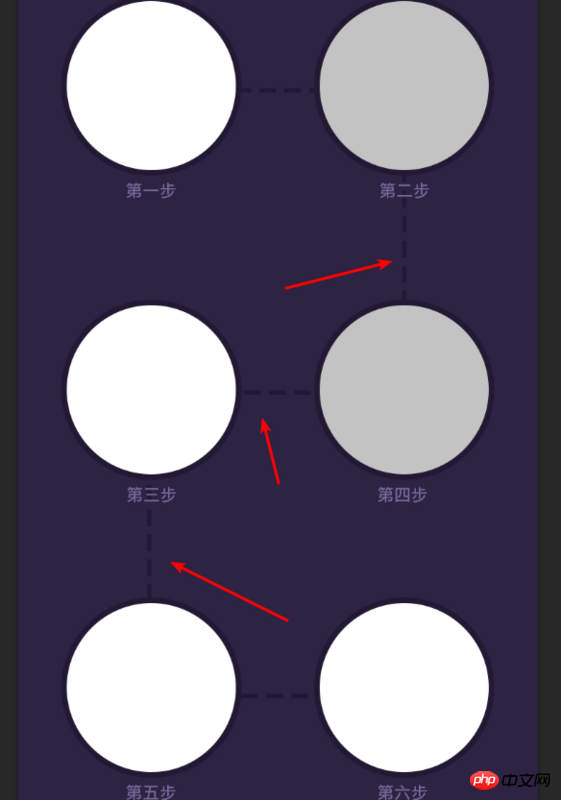
Seperti yang ditunjukkan di bawah

ringa_lee2017-06-05 11:15:40
Anggap setiap empat bulatan sebagai empat bucu segi empat tepat dan garis putus-putus boleh dilaksanakan menggunakan putus-putus gaya sempadan.
Kemudian seluruh halaman disusun secara menegak satu demi satu seperti segi empat tepat ini Dua bucu diletakkan di setiap segi empat tepat, dan ia benar-benar diletakkan di sudut kiri atas dan sudut kanan atas segi empat tepat.
https://codepen.io/straybugs/…
大家讲道理2017-06-05 11:15:40
Tiada hubungan progresif mendatar dan menegak semata-mata, ia kelihatan sangat janggal.
Hubungan antara setiap lapisan tidak berkaitan dengan penunjuk tetapi dengan melihat bilangan langkah di bawah.
Dan terdapat dua perihalan proses dengan latar belakang gelap, tetapi saya tidak tahu niatnya
Pengalaman keseluruhan terlalu teruk, terutamanya prosesnya terlalu sempit, yang menjejaskan perhatian pengguna.
为情所困2017-06-05 11:15:40
Jika lebar tetap, saya mungkin membuang garis ke latar belakang, hahaha
漂亮男人2017-06-05 11:15:40
width ||. tinggi: calc mengira lebar garisan secara dinamik ini boleh menggunakan elemen pseudo, ::before ::after, kelas induknya semuanya adalah elemen hos, dan boleh jadi dicapai dengan css.
伊谢尔伦2017-06-05 11:15:40
1 Memotong dengan gambar adalah satu cara.
2. Atau gunakan p tambahan susun atur untuk kedudukan dan jidar: 1px putus #000 untuk gaya. . itu sahaja.
3 Gunakan css pseudo-class untuk melaksanakan.
高洛峰2017-06-05 11:15:40
Jika ia adalah pelayar selepas IE8, gunakan kelas pseudo untuk melaksanakannya
p:after {
content : "";
display : block;
position:absolute;
background : url(); //把图片换好就行,如果支持css3的话一张图片就行了,可以自行旋转
}Jika ia serasi dengan pelayar sebelumnya, anda hanya boleh menggunakan p untuk mensimulasikan gelombang Ia bergantung pada keperluan peribadi anda.
阿神2017-06-05 11:15:40
Sokong pelajar yang menggunakan kanvas, anda boleh mundur selangkah dan menggunakan gambar untuk memotong gambar.
给我你的怀抱2017-06-05 11:15:40
Mula-mula gunakan ul li float untuk terapung, kemudian tulis kelas.bg{position:relitive}, tulis dua pseudo-class, iaitu garisan mendatar dan garis menegak, dan letakkannya mengikut draf reka bentuk