- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
var json = [{
"name": "客户姓名",
"englishname": "client_name",
"sewup": "N",
"relate_id": "97247"
}, {
"name": "下单日期",
"englishname": "order_date",
"sewup": "N",
"relate_id": "97250"
}, {
"name": "收货地址",
"englishname": "address",
"sewup": "I",
"relate_id": "97274"
}, {
"name": "发货方式",
"englishname": "express_name",
"sewup": "N",
"relate_id": "97256"
}, {
"name": "订单编号",
"englishname": "order_number",
"sewup": "N",
"relate_id": "97259"
}, {
"name": "所属店铺",
"englishname": "shop",
"sewup": "N",
"relate_id": "97271"
}, {
"name": "印刷定制",
"englishname": "custom",
"sewup": "I",
"relate_id": "97268"
}, {
"name": "默认账户",
"englishname": "default_bank",
"sewup": "N",
"relate_id": "97262"
}, {
"name": "发票收据",
"englishname": "need_invoice",
"sewup": "N",
"relate_id": "97265"
}];
/**
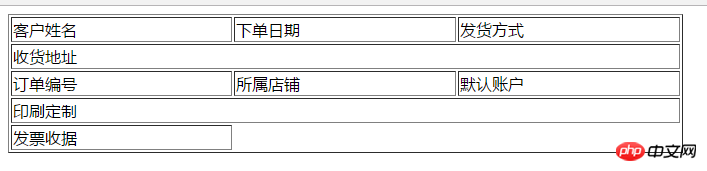
*sewup为 N 表示此对象占一个单元格. 为I表示此对象独占一行
*表格列数为3
*求大神写个算法生成如下表格
*/

黄舟2017-06-05 11:12:18
Saya menyemaknya semula, menulisnya dengan lebih teliti~~
var json = [{"name":"客户姓名","englishname":"client_name","sewup":"N","relate_id":"97247"},{"name":"下单日期","englishname":"order_date","sewup":"N","relate_id":"97250"},{"name":"收货地址","englishname":"address","sewup":"I","relate_id":"97274"},{"name":"发货方式","englishname":"express_name","sewup":"N","relate_id":"97256"},{"name":"订单编号","englishname":"order_number","sewup":"N","relate_id":"97259"},{"name":"所属店铺","englishname":"shop","sewup":"N","relate_id":"97271"},{"name":"印刷定制","englishname":"custom","sewup":"I","relate_id":"97268"},{"name":"默认账户","englishname":"default_bank","sewup":"N","relate_id":"97262"},{"name":"发票收据","englishname":"need_invoice","sewup":"N","relate_id":"97265"}];
var html = ''; var settrhtml = '';var setaddhtml = '';var setnumber = 1;
for(key in json) {
if(json[key]['sewup'] == 'N') {
if(setnumber > 3) {
setnumber = 1;
html += '<tr>'+settrhtml+'</tr>';
if(setaddhtml) {
html += setaddhtml;
setaddhtml = '';
}
settrhtml = '';
}
setnumber++;
settrhtml += '<td>'+json[key]['name']+'</td>';
} else {
if(!settrhtml) {
html += '<tr><td colspan="3">'+json[key]['name']+'</td></tr>';
} else {
setaddhtml += '<tr><td colspan="3">'+json[key]['name']+'</td></tr>';
}
}
}
if(settrhtml) {
html += '<tr>'+settrhtml+'</tr>';
}
html += setaddhtml;
html = '<table border="1">'+html+'</table>';
$("#main").append(html);ringa_lee2017-06-05 11:12:18
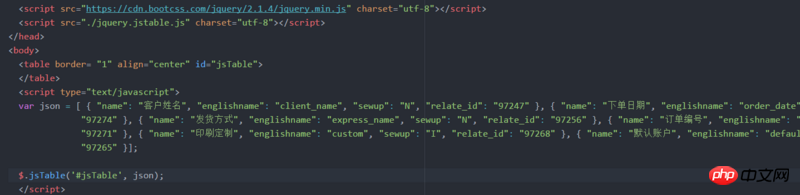
Saya menulis pemalam jquery secara langsung untuk anda. Sebagai contoh, namakannya jquery.jstable.js
(function($) {
function JsTable (ele, opts) {
this.ele = ele; //表格dom
this.opts = opts; // 数据
this.init();
}
JsTable.prototype.init = function () {
var ele = this.ele, data = this.opts;
var html = '', trHtml = '';
if (data.length == 0) {
trHtml = '<tr>暂无数据</tr>';
return;
}
for (var i = 0, len = data.length; i < len; i++) {
var data_ele = data[i];
console.log(len);
if (data_ele.sewup.toUpperCase() == 'N') {
trHtml += '<td>' + data_ele.name + '</td>';
}else {
trHtml += '<tr>';
trHtml += '<td colspan = "3">' + data_ele.name + '</td>';
trHtml += '</tr>';
}
}
html += '<tr>' + trHtml + '</tr>';
$(ele).html(html);
};
$.extend({
jsTable: function(ele, opts) {
new JsTable(ele, opts);
}
})
})(jQuery);// Kaedah panggilan
Anda perlu merujuk jquery dan plug-in js

阿神2017-06-05 11:12:18
Saya secara peribadi berpendapat bahawa anda boleh menambah penanda pada data dan menggunakan penanda untuk menentukan sama ada colspan diperlukan, yang menjimatkan kebimbangan dan usaha
过去多啦不再A梦2017-06-05 11:12:18
Dicadangkan poster menggunakan artTemplate
1 Tidak perlu mengeja rentetan lagi
2 Kodnya bersih dan kemas
3 Tidak perlu menyemak nol
4 hujung belakang
...
Apa lagi yang anda fikirkan? ! !