- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

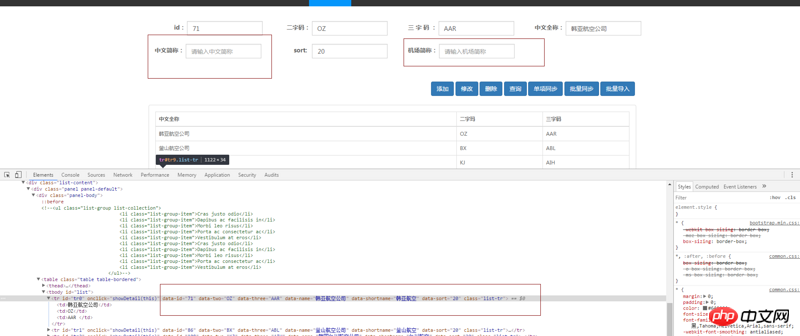
ditunjukkan:: Nilai nama pendek data atribut tidak boleh diperolehi dalam singkatan Cina input;; tetapi yang lain boleh diperolehi,
Ini adalah jadual yang disambung::
for (var i = 0; i < msg.rows.length; i++) {
$("#list").append('<tr id=tr' + i + ' onclick="showDetail(this)" data-id="'+msg.rows[i].id+'" data-two="'+msg.rows[i].two+'" data-three="'+msg.rows[i].three+'" data-name="'+msg.rows[i].name+'" data-shortname="'+msg.rows[i].shortName+'" data-sort="'+msg.rows[i].sort+'"><td>'+ msg.rows[i].name + '</td><td>' + msg.rows[i].two + '</td><td>' + msg.rows[i].three +' </td></tr>')
$("#tr" + i).attr("class", 'list-tr');
list_context=msg.rowsIni adalah cara untuk melaksanakannya dengan mengklik pada baris:: dipaparkan dalam borang di atas
function showDetail(str){
//console.log($(str))
var list_this=$(str)
$("#id").val(list_this.data("id"))
$("#two").val(list_this.data("two"))
$("#three").val(list_this.data("three"))
$("#name").val(list_this.data("name"))
$("#shortName").val(list_this.data("shortname"))
$("#sort").val(list_this.data("sort"))
}
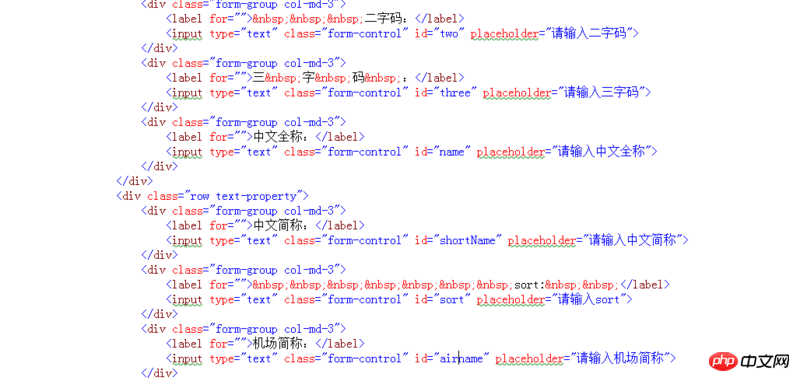
Ini adalah bentuk halaman yang sepadan, di mana saya tidak tahu sebabnya
某草草2017-05-31 10:43:50
$("#id").val(list_this.data("id"))
$("#two").val(list_this.data("two"))
$("#three").val(list_this.data("three"))
$("#name").val(list_this.data("name"))
$("#shortName").val(list_this.data("shortname"))
$("#sort").val(list_this.data("sort"))Tukar kepada yang berikut
list_this.attr("data-id")