- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Pertama sekali, saya memasang dua gambar dalam p: gambar dalam format base64 + gambar tempatan yang diperoleh dengan input type=file
Kemudian gunakan html2canvas untuk mensintesis kanvas
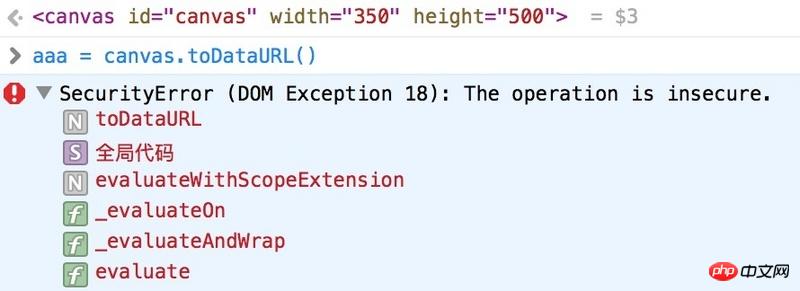
Akhir sekali, untuk memudahkan menekan lama dan menyimpan gambar pada telefon, saya ingin menukar kanvas yang disintesis oleh html2canvas kepada base64 menggunakan toDataUrl dan memaparkannya dengan tag img.
Tetapi! Inilah masalahnya, saya melaporkan ralat ini dalam Safari, dan ia tidak boleh ditukar kepada base64 pada telefon.
Semua gambar saya dalam format base64, dan ia bukan merentas domain. Siapa tahu ada sesuatu yang berlaku?

世界只因有你2017-05-31 10:43:03
canvas = document.querySelector("#canvas")??
Berikut ialah halaman fungsi sintesis yang saya tulis baru-baru ini, saya harap ia boleh membantu anda.
http://lonelymoon.linux2.jiuh...
Atau anda boleh memberikan pautan projek Anda perlu melihat kesan dan kod sebenar sebelum anda boleh memberikan penyelesaian dalam konsol. CreateElement("canvas").toDataURL() Lihat jika ia boleh dijalankan, ini bermakna tiada masalah dengan antara muka dan ia adalah masalah dalam kod.