- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya ingin menggunakan video format flv sebagai main balik latar belakang pada halaman log masuk perisian yang dibangunkan dengan HTML5. Saya ingin bertanya bagaimana untuk mencapainya. Saya telah menyemak banyak siaran yang mengatakan bahawa HTML5 tidak menyokong video dalam format flv, tetapi ia tidak boleh menggunakan format MP4 kerana video itu mesti diletakkan dalam pakej pemasangan tempatan dan video itu perlu tidak lebih daripada 3M. Saya ingin bertanya pakar bagaimana untuk menyelesaikan masalah ini. Terima kasih
世界只因有你2017-05-31 10:42:56
Tidak lebih daripada 3M, yang boleh dicapai dengan menyahkod semula dan kemudian mengekod mp4 Jangan pertimbangkan untuk memainkan flv dalam HTML5, ia terlalu sukar.
漂亮男人2017-05-31 10:42:56
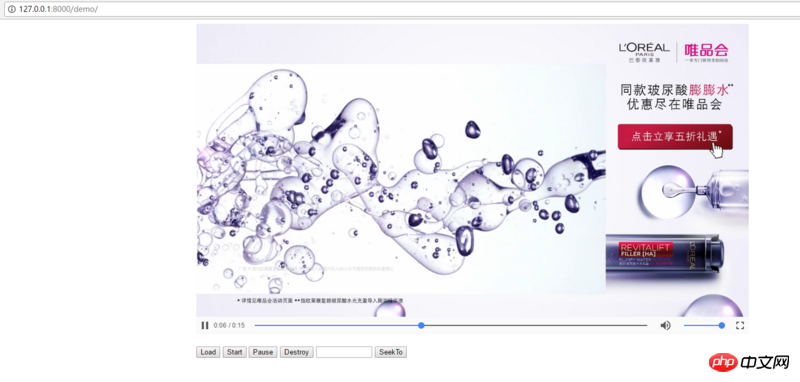
Mari kita bercakap tentang keputusan dahulu: boleh dilaksanakan.
Alamat pratonton:
Saya menyediakan pautan pratonton buat sementara waktu di tapak peribadi saya dan memadamkannya selepas tiga hari
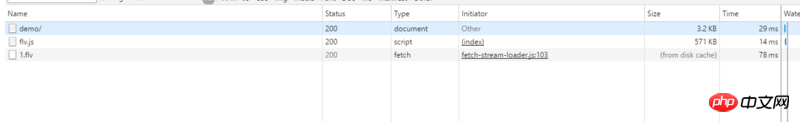
Menggunakan flv.js sumber terbuka Bilibili
https://github.com/Bilibili/f...
Saya baru sahaja menukar demo
untuk anda lihat
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo2</title>
<style>
.mainContainer {
display: block;
width: 1024px;
margin-left: auto;
margin-right: auto;
}
.urlInput {
display: block;
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 8px;
margin-bottom: 8px;
}
.centeredVideo {
display: block;
width: 100%;
height: 576px;
margin-left: auto;
margin-right: auto;
margin-bottom: auto;
}
.controls {
display: block;
width: 100%;
text-align: left;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<p class="mainContainer">
<video id="videoElement" name="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">
Your browser is too old which doesn't support HTML5 video.
</video>
<br>
<p class="controls">
<button onclick="flv_load()">Load</button>
<button onclick="flv_start()">Start</button>
<button onclick="flv_pause()">Pause</button>
<button onclick="flv_destroy()">Destroy</button>
<input style="width:100px" type="text" name="seekpoint"/>
<button onclick="flv_seekto()">SeekTo</button>
</p>
</p>
<script src="../dist/flv.js"></script>
<script>
function flv_load() {
if (flvjs.isSupported()) {
var videoElement = document.getElementById('videoElement');
var flvPlayer = flvjs.createPlayer({
type: 'flv',
url: '1.flv'
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
flvPlayer.play();
}
window.player=flvPlayer;
}
function flv_start() {
player.play();
}
function flv_pause() {
player.pause();
}
function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
function flv_seekto() {
var input = document.getElementsByName('seekpoint')[0];
player.currentTime = parseFloat(input.value);
}
function getUrlParam(key, defaultValue) {
var pageUrl = window.location.search.substring(1);
var pairs = pageUrl.split('&');
for (var i = 0; i < pairs.length; i++) {
var keyAndValue = pairs[i].split('=');
if (keyAndValue[0] === key) {
return keyAndValue[1];
}
}
return defaultValue;
}
</script>
</body>
</html>