- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

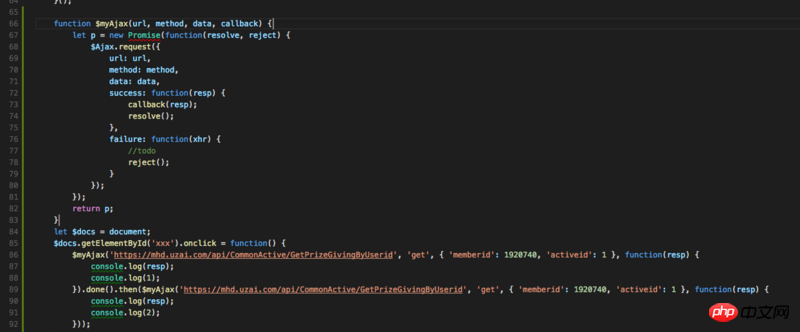
Kod adalah seperti berikut:
function $myAjax(url, method, data, callback) {
let p = new Promise(function(resolve, reject) {
$Ajax.request({
url: url,
method: method,
data: data,
success: function(resp) {
callback(resp);
resolve();
},
failure: function(xhr) {
//todo
reject();
}
});
});
return p;
}
let $docs = document;
$docs.getElementById('xxx').onclick = function() {
$myAjax('https://mhd.uzai.com/api/CommonActive/GetPrizeGivingByUserid', 'get', { 'memberid': 1920740, 'activeid': 1 }, function(resp) {
console.log(resp);
console.log(1);
}).then($myAjax('https://mhd.uzai.com/api/CommonActive/GetPrizeGivingByUserid', 'get', { 'memberid': 1920740, 'activeid': 1 }, function(resp) {
console.log(resp);
console.log(2);
}));
};`
Maksudnya, kadangkala 2 akan dicetak dahulu, dan kemudian 1 akan dicetak;
Tempahan yang ingin anda laksanakan ialah: 1, 2
Sila beri nasihat!
ringa_lee2017-05-31 10:40:42
Um, anda salah tulis ini Cara yang betul untuk menulisnya adalah seperti berikut
.$docs.getElementById('xxx').onclick = function() {
$myAjax('https://mhd.uzai.com/api/CommonActive/GetPrizeGivingByUserid', 'get', { 'memberid': 1920740, 'activeid': 1 }, function(resp) {
console.log(resp);
console.log(1);
}).then(function() {
$myAjax('https://mhd.uzai.com/api/CommonActive/GetPrizeGivingByUserid', 'get', { 'memberid': 1920740, 'activeid': 1 }, function(resp) {
console.log(resp);
console.log(2);
})
});
};`滿天的星座2017-05-31 10:40:42
$docs.getElementById('xxx').onclick = async function() {
let resp1 = await $myAjax('https://mhd.uzai.com/api/CommonActive/GetPrizeGivingByUserid')
let resp2 = await $myAjax('https://mhd.uzai.com/api/CommonActive/GetPrizeGivingByUserid')
}滿天的星座2017-05-31 10:40:42
Cara anda menulisnya bermakna fungsi tolak tidak dipanggil Selepas ia berjaya dicetuskan, apakah output resp anda?
伊谢尔伦2017-05-31 10:40:42
Anda perlu menggunakan tatasusunan untuk memastikan baris gilir, dan gunakan pengurangan untuk memastikan operasi superposisi nilai pulangan.
Kemudian laksanakan janji itu sendiri
巴扎黑2017-05-31 10:40:42
Pertama sekali, anda perlu faham serba sedikit, Promise不需要传callback,Promise就是为了不传callback回调的。
先看下Promisetatabahasa.
var promise=new Promise(function(resolve,reject){
//这里面执行异步操作,
//参数说明:resolve,reject都是function,异步成功了,执行resolve,失败了执行reject
//此处使用setTimeout模拟一个ajax
setTimeout(function () {
resolve(testData);
}, 1000);
})
promise.then(function success(){
//执行resolve就等于初始执行这个函数
},function error(){
//执行reject就等于初始执行这个函数
});
//多个then
//promise.then....Adalah disyorkan untuk membaca tutorial yang ditulis oleh Ruan Yifeng: Janji
PHP中文网2017-05-31 10:40:42
Semua janji dalam masa itu dijadualkan untuk dilaksanakan serta-merta mengikut tertib, dan mana-mana daripada masa itu tidak boleh menjejaskan atau menangguhkan panggilan lain. Maksudnya, ajax kedua anda tidak akan menunggu sehingga permintaan ajax pertama dilaksanakan. Penyelesaian
//ajax 的promise 封装
var ajax1 = new Promise((resolve,reject) => {
// request
})
var ajax2 = new Promise((resolve,reject) => {
// request
})
//调用
ajax1()
.then(() => return ajax2())
....世界只因有你2017-05-31 10:40:42
Sila siarkan kod anda dan bukannya tangkapan skrin Ini adalah helah untuk bertanya soalan.