- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Bagaimana untuk memilih fail melalui fail input di bahagian hadapan dan memindahkannya ke bahagian belakang Bagaimana untuk membaca kandungan fail di bahagian belakang Adakah mungkin untuk mendapatkan objek formData dalam bahagian hadapan js dan menghantarnya ke bahagian belakang? ajax, tetapi bagaimana untuk mendapatkannya di bahagian belakang?
Tolong bantu saya melihat, contoh adalah lebih baik! Terima kasih...
Tambahan: Saya ingin tahu bagaimana permintaan ajax di bahagian hadapan, termasuk cara mendapatkan kandungan fail input Selain itu, di latar belakang, saya ingin tahu cara menerima fail dalam Tindakan yang sepadan dan membaca kandungan di dalam (boleh jadi seperti java Membaca fail terus adalah sama seperti membaca baris demi baris), terima kasih atas jawapan anda
巴扎黑2017-05-27 17:42:48
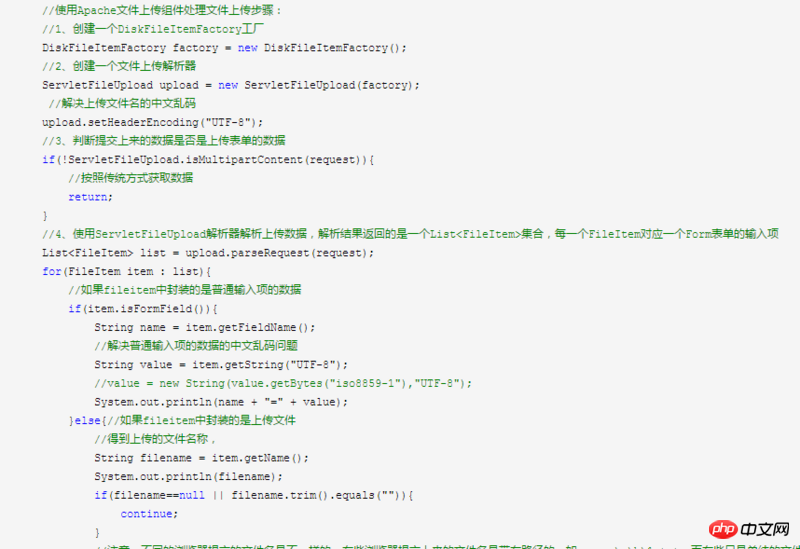
Terdapat banyak kaedah Gunakan ServletFileUpload untuk mencapai pembacaan latar belakang saya menulis contoh kecil dahulu, anda boleh merujuknya
http://www.gravel.club/2016/0...
大家讲道理2017-05-27 17:42:48
Hanya serahkan borang halaman dan gunakan penghurai fail untuk menghuraikannya di latar belakang. 
世界只因有你2017-05-27 17:42:48
Saya tidak pasti tentang Struts, tetapi ia lebih kurang sama. Mereka semua memuat naik fail di bahagian hadapan, menerimanya di latar belakang, dan kemudian memindahkannya ke pemacu keras pelayan. Inilah yang dilakukan oleh banyak projek
Anda boleh menggunakan borang atau pemalam ajaxFileUpload
前台:用form表单
<form action="/upload" enctype="multipart/form-data" method="post">
<input type="file" name="file"/>
<input type="submit" value="上传">
</form>
使用ajaxFileUpload
<input type="file" id="file" name="file" />
$.ajaxFileUpload
(
{
url: '/upload', //用于文件上传的服务器端请求地址
secureuri: false, //是否需要安全协议,一般设置为false
fileElementId: 'file1', //文件上传域的ID
dataType: 'json', //返回值类型 一般设置为json
success: function (data, status) //服务器成功响应处理函数
{
alert("成功");
},
error: function (data, status, e)//服务器响应失败处理函数
{
alert(e);
}
}
)Bahagian latar belakang hanya memerlukan antara muka untuk menerima fail
Ambil SpringMVC sebagai contoh
@RequestMapping("/upload")
public void upload(@RequestParam("file") MultiPartFile file){
//这里获取到传上来的文件就可以做相关操作了
}