- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
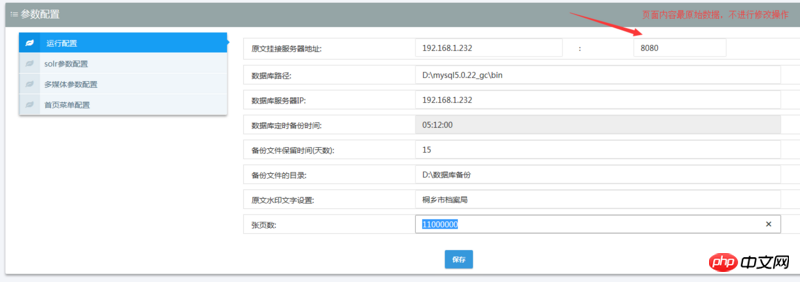
1. Gunakan penyemak imbas IE untuk membuka projek dan mengubah suai kandungan bahagian hadapan. Data latar belakang diubah suai, tetapi kandungan halaman bahagian hadapan tetap tidak berubah
 2
2
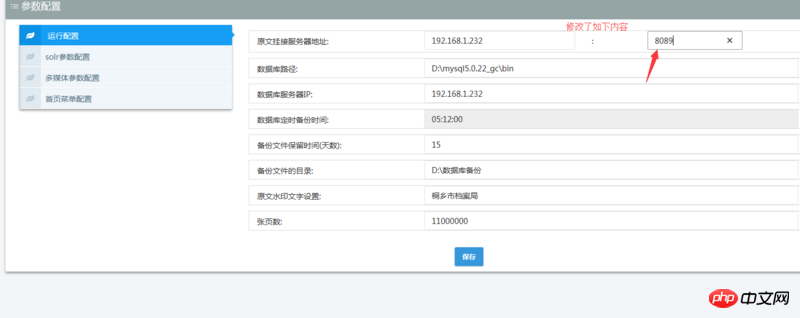
 3. Selepas mengklik Simpan dan muat semula halaman, kandungan kekal tidak berubah
3. Selepas mengklik Simpan dan muat semula halaman, kandungan kekal tidak berubah
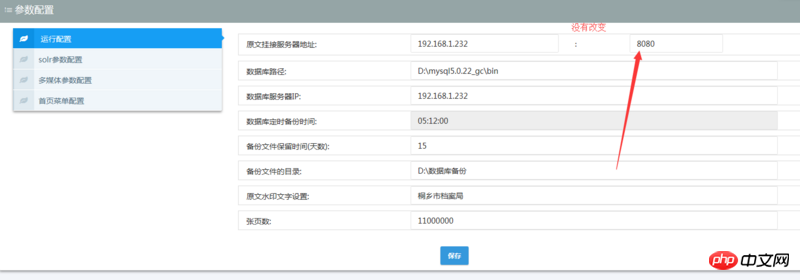
 4.Tiada perubahan
4.Tiada perubahan
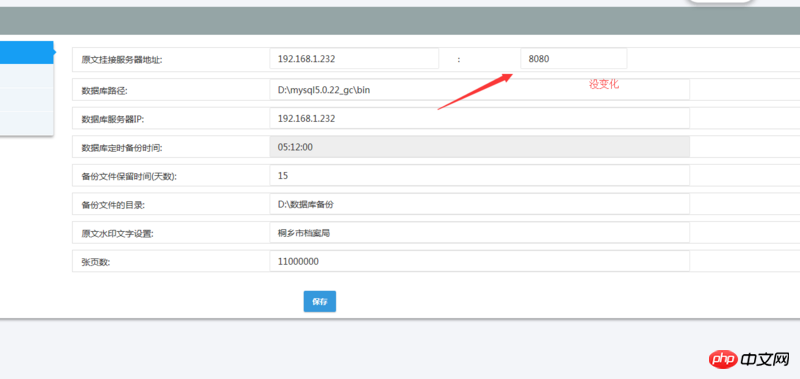
 5. Gunakan Google Chrome, kandungan telah berubah.
5. Gunakan Google Chrome, kandungan telah berubah.  6. Kod meja hadapan
6. Kod meja hadapan

我想大声告诉你2017-05-27 17:42:35
Kebanyakannya disebabkan oleh cache Adakah antara muka yang anda gunakan untuk menanyakan maklumat ini menggunakan parameter rawak untuk memastikan ia tidak menggunakan data cache?
淡淡烟草味2017-05-27 17:42:35
Saya pernah menghadapi masalah ini pada masa itu, ia kadang-kadang muncul di bawah Safari, tetapi ia sentiasa di luar talian di bawah IE. Chrome adalah biasa
Ini kerana Safari dan IE akan cache apabila membuat permintaan dapatkan, menyebabkan hasil cache terakhir dipanggil selepas pengubahsuaian.
Penyelesaian adalah untuk menetapkan cache: false dalam permintaan ajax dan bukan cache
Anda juga boleh menetapkannya secara global
//Jangan cache
$.ajaxSetup({ cache: false });
phpcn_u15822017-05-27 17:42:35
Melihat alamat penyoal, rand=Math.random() ditambahkan, jadi sepatutnya tiada masalah caching dalam bahagian ini. rand=Math.random(),所以这部分应该是没有缓存问题的。
不过问题是代码中的链接似乎只有 ...update
Mari kita tidak bercakap tentang ini lagi. Daripada huraian subjek, sebenarnya terdapat dua proses, satu mendeposit dan satu lagi mengambil. Biasanya masalah akan berlaku apabila mendapatkan semula, jadi semua orang meneka bahawa ia disebabkan oleh cache... Tetapi ia biasanya tidak bermakna ia pasti, jadi anda harus melakukan penyelesaian masalah
Kami sudah tahu bahawa Chrome adalah perkara biasa, jadi kami boleh mengetahui sama ada IE tidak normal semasa menyimpan, tidak normal apabila mendapatkan semula atau tidak...
Apa yang perlu dilakukan seterusnya...Saya tidak tahu apa yang perlu dilakukan dengan bahagian hadapan yang tulen. Jika masalah caching dihapuskan, selebihnya bekerja dengan pelayan untuk mencari masalah...🎜
黄舟2017-05-27 17:42:35
Saya pernah menghadapi masalah ini sebelum ini IE akan cache semua data permintaan dan menambah pengepala pada respons permintaan data bukan statik: Cache-Control: no-cache, no-store
仅有的幸福2017-05-27 17:42:35
F12 untuk melihat jika terdapat ralat Jika tiada ralat, kosongkan cache
大家讲道理2017-05-27 17:42:35
Ia sepatutnya menjadi isu cache. IE dan Edge (sehingga 14; saya belum menguji Edge 15...) akan cache kandungan XHR GET secara lalai. Penyelesaiannya selalunya
Gunakan permintaan POST dan bukannya GET (tidak disyorkan...)
Tambah parameter rawak seperti ?t=[[cap masa tertentu]]?t=[[某个时间戳]]
@Donle 的 Cache-Control
Cache-Control@Donle belum dicuba...🎜🎜
🎜