- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Kod kunci dalam fail vue hampir seperti berikut
<el-form-item>
<el-input v-model="form.name" auto-complete="off" placeholder="手机号\邮箱\用户名" class="login-form-input"></el-input>
</el-form-item>
<style>
.login-form-input .el-input__inner {
border: 0 none;
border-bottom: 1px solid #ccc;
border-radius: 0px;
}
</style>
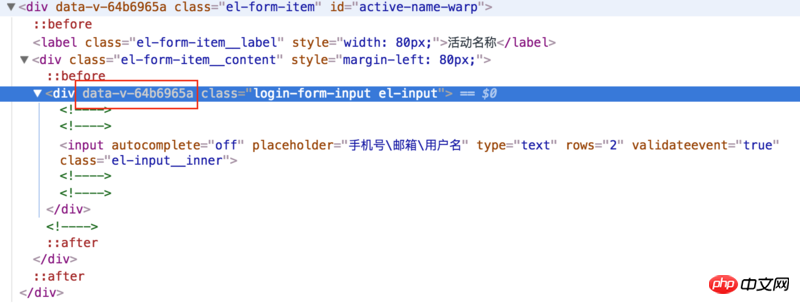
html dipaparkan dalam penyemak imbas

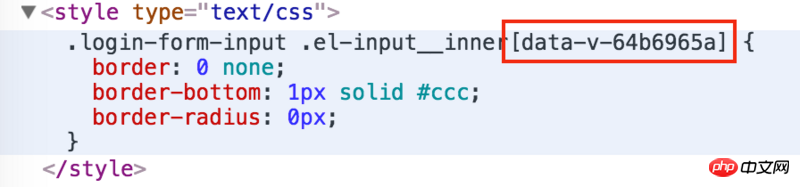
Tetapi saya tidak tahu mengapa pemilih gaya yang disusun telah diubah suai dan pemilih atribut telah ditambahkan.

Saya mencubanya selagi gaya ditulis dalam fail vue, pemilih atribut akan ditambah apabila disusun. Bagaimana untuk melakukan ini? Adakah ini bermakna Elemen-UI hanya boleh menyesuaikan tema secara kasar, tetapi tidak boleh mengubah perkara yang terlalu terperinci?
ps:好吧,应该是我自己搭的框架有问题,我的锅。因为我用 Element-UI 推荐的项目模板『element-starter』就没问题。但还是想问下为什么会这样
天蓬老师2017-05-24 11:39:16
Satu perkara yang pasti ialah ia boleh diubah suai Anda mesti salah melakukannya atau keutamaan gaya tidak setinggi yang ditakrifkan oleh elemen
.PHPz2017-05-24 11:39:16
Jika pengarang ingin mengatasi gaya elemen, saya ada beberapa cadangan:
Timpa gaya biasa, seperti warna asas atau pengubahsuaian gaya biasa komponen elemen, boleh diletakkan dalam fail css (atau scss, dll.) dalam main.js 中 import. elemen juga menyediakan cara untuk menyesuaikan tema
Untuk gaya bukan universal, liputan gaya komponen perniagaan boleh dipertimbangkan untuk diliputi dalam komponen fail tunggal Vue Pada masa ini, perlu diingatkan bahawa ia melibatkan isu keutamaan pemilih gaya gaya global (iaitu, tidak berskop) Apabila menggunakan gaya global, cuba tambahkan pemilih komponen akar komponen perniagaan untuk mengelakkan menjejaskan gaya komponen elemen dalam komponen lain.