- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Hanya muat naik gif:

Kod:
Templat:
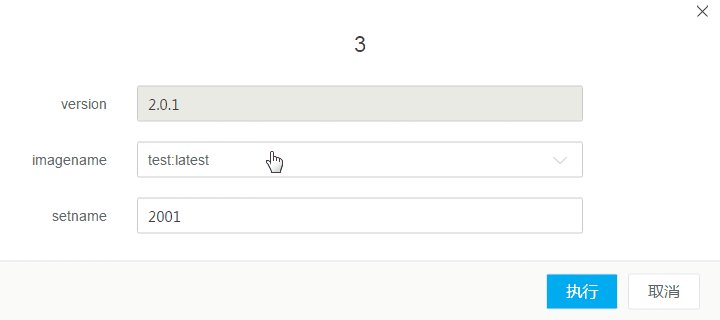
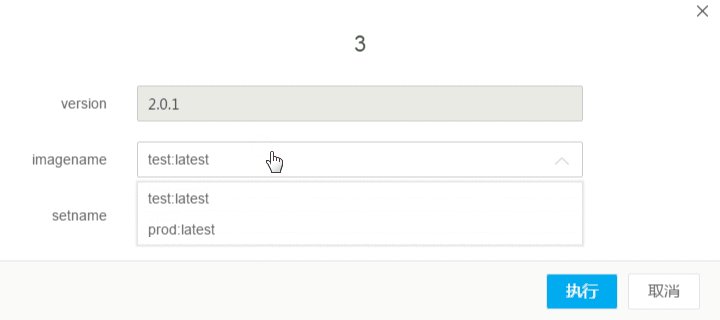
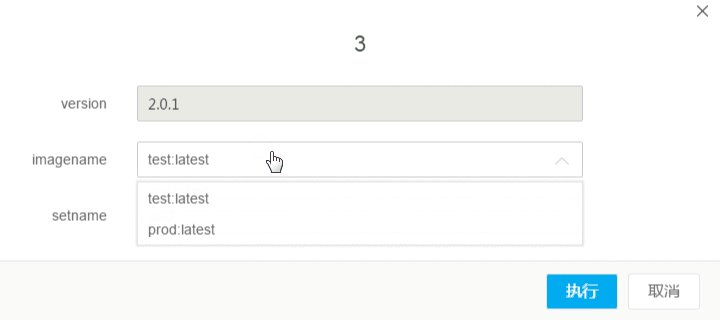
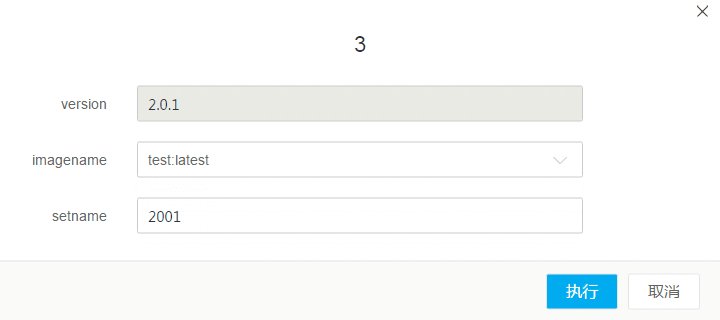
<template id="dropdown">
<p class="dropdown" :class="[extClass, {'open': open}]">
<p class="dropdown-wrapper" @click="open = !open">
<input class="dropdown-selector" :value="currentItem.name" readonly="readonly">
<i class="bk-icon icon-angle-down dropdown-icon"></i>
</p>
<transition name="toggle">
<p class="dropdown-list" v-show="open">
<ul>
<li class="dropdown-list-item" v-for="(item, index) in list" @click="selectItem(index)">
<p class="text">{{ item.name }}</p>
<p class="tools" v-if="tools !== false">
<i class="bk-icon icon-edit dropdown-list-icon" v-if="tools.edit" @click="editFn(index)"></i>
<i class="bk-icon icon-close1 dropdown-list-icon" v-if="tools.del" @click="delFn(index)"></i>
</p>
</li>
<li class="dropdown-list-item" v-if="hasCreateItem" @click="createFn">
<p class="text">
{{ createText }}
</p>
</li>
</ul>
</p>
</transition>
</p>
</template>CSS:
.toggle-enter-active,
.toggle-leave-active{
transition: transform .3s cubic-bezier(.23, 1, .23, 1), opacity .3s cubic-bezier(.23, 1, .23, 1);
transform-origin: center top;
}
.toggle-enter,
.toggle-leave-active{
transform: translateZ(0) scaleY(0);
opacity: 0;
}
.dropdown{
position: relative;
width: 100%;
&.open{
border-color: #57a3f1;
.dropdown-icon{
transform: translateZ(0) rotate(180deg);
}
}
&-icon{
position: absolute;
top: 13px;
right: 10px;
font-size: 12px;
color: #d3d3d3;
transition: transform linear .2s;
/*backface-visibility: hidden;*/
}
} Beberapa gaya yang tidak berkaitan telah dialih keluar kini diketahui bahawa kesan peralihan segi tiga kecil di sebelah kanan kotak lungsur dalam Chrome menyebabkan teks menjadi kabur dan bergetar , tetapi ia masih akan menjadi kabur. Di bawah Firefox, teks akan kelihatan seperti satu piksel tebal, tetapi saya fikir ia boleh diterima Sebaliknya, masalah ini tidak berlaku di bawah IE9. . Minta petunjuk kepada Tuhan! backface-visibility: hidden;
滿天的星座2017-05-24 11:37:53
Saya mendapati bahawa transform: translate(-50%, -50%) menyebabkan kegelisahan dan kabur, jadi saya menukarnya kepada transform: translate3d(-50%, -50%, 0) Ia akan menyelesaikan beberapa masalah, terutamanya disebabkan oleh transform: translateZ(0). Tetapi semua teks masih kabur pada tahap tertentu saya tidak tahu mengapa? ? transform: translate(-50%, -50%)导致抖动和模糊,改成transform: translate3d(-50%, -50%, 0)会解决一部分问题,主要是transform:translateZ(0)的功劳。但是所有文字还是会有一定程度的模糊,不知道是为什么??
----------------update-----------------
又整理了一下代码,现在的情况是这样的,当给dialog-wrapper加上transform:translate3d(-50%, -50%, 0)的时候,文字不会抖动了,但是会模糊。如果给下拉框的小三角加上backface-visibility: hidden;
transform:translate3d(-50%, -50%, 0) kepada dialog-wrapper, teks tidak akan goncang, tetapi akan menjadi kabur. Jika anda menambahkan backface-visibility: hidden; pada segi tiga kecil kotak lungsur, teks tidak akan bergoyang, tetapi ia akan tetap kabur. Saya akan melihat dan menulis demo ringkas untuk menerangkan masalah ini dengan lebih baik. . Masalah ini kerap berlaku dalam projek, dan tiada penyelesaian yang sesuai ditemui. . 🎜