- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Dalam sudut, gunakan ng-repeat untuk menggelungkan senarai, dan kemudian anda perlu mendapatkan nilai parameter tertentu (nilai berangka) dalam setiap bahagian gelung, dan kemudian tambahkan jumlah nilai keseluruhan bahagian gelung Kod khusus ialah seperti berikut:
<li class="opt" ng-repeat="num in data.vote_options track by num.option_id" ng-class="{'finished':'num.is_voted==1','':'num.is_voted==2'}">
<input class="magic-checkbox" type="checkbox" name="{{num.option}}" id="{{num.option_id}}" ng-checked>
<label for="{{num.option_id}}">
<p class="right" ng-bind=num.option>Normal</p>
<p class="progress">
<p class="progress-bar" style="width: 55%; background:#a2d346;"></p>
<span ng-bind="num.voted_num / (num.length).voted_num">55%</span>
<p class="votesnums"><i ng-bind="num.voted_num"></i>票</p>
</p>
</label>
</li>
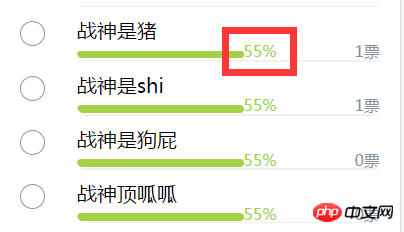
55% bulatan merah berdasarkan kod di atas (bilangan undi pilihan/jumlah undi num.voted_num/num.length.voted_num). jika anda tahu cara melakukannya. Dapatkan jumlah nilai parameter tertentu dalam bahagian gelung keseluruhan?
伊谢尔伦2017-05-24 11:33:57
Jumlah undian memerlukan data latar belakang dihantar kepada anda, atau anda boleh mengiranya dalam satu gelung dalam js anda sendiri. Ia tidak boleh dikira dalam ng-repeat
PHPz2017-05-24 11:33:57
Arahan ialah antara muka kepunyaan dom dan tidak boleh digunakan untuk mengekalkan data