- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Selepas menambah bar skrol, bar skrol menutup lapisan pop timbul di sebelah kanan dan tidak boleh dilihat Selepas mengalih keluar bar skrol, kandungannya boleh dilihat. Bagaimanakah masalah ini harus diselesaikan?
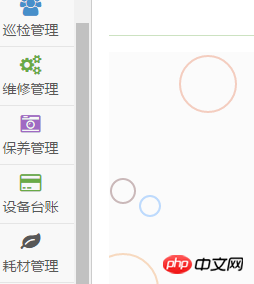
 (tidak boleh timbul)
(tidak boleh timbul)
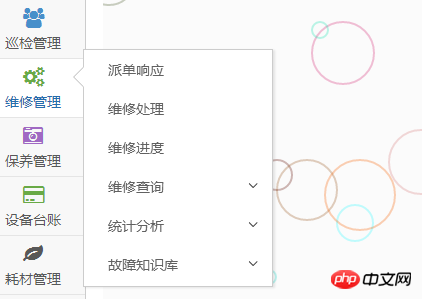
 (anda boleh melihat lapisan pop timbul)
(anda boleh melihat lapisan pop timbul)
Bagaimana untuk menyelesaikan masalah saya perlu menambah bar skrol, tetapi ia tidak boleh muncul selepas menambahnya.
<p id="sidebar" class="sidebar responsive scroll" style="height:567px;overflow :auto; scrolling: yes;"> Ini kod di sebelah kiri
PHP中文网2017-05-19 10:49:52
Elemen induk mempunyai limpahan:auto.
BFC dicipta.
Bar skrol mendatar muncul secara semula jadi.
PHP中文网2017-05-19 10:49:52
Panel pop timbul anda tidak boleh ditulis di bawah DOM bar sisi. Ia sepatutnya berdikari. Gunakan js untuk mengawal koordinat paparan untuk mengelakkan masalah ini.
黄舟2017-05-19 10:49:52
Apa yang dikatakan oleh orang di atas adalah betul, hanya gunakan JS untuk melintasi lapisan klik, dan klik lapisan pop timbul yang akan muncul di luar bar sisi.