- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Syaitan kecil bar skrol ini benar-benar menjengkelkan mengenai di mana tepatnya ia menduduki, saya menemui blog seperti ini, menurut hasil praktikal, ini berlaku:
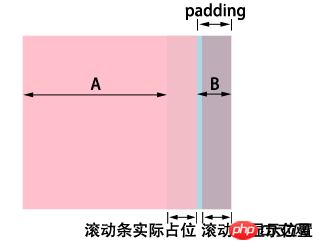
Bar skrol menduduki kedudukan kandungan, tetapi dipaparkan bersama kandungan. (Mengikut kesan sebenar, ia dipaparkan di sebelah sempadan, di dalam sempadan)
Kemudian terdapat clientHeight dalam js, dan definisi MDN ialah:
SifatElement.clientWidth mewakili lebar dalaman elemen, dalam piksel. Sifat ini termasuk pelapik, tetapi tidak termasuk bar skrol menegak (jika ada), jidar atau jidar.
Atribut ini berguna Contohnya, saya mempunyai p merah jambu, lebar dan tinggi ialah 100px, padding-right ialah 20px (bahagian biru), clientWidth ialah lebar dalaman 83px (100-17, 17 ialah lebar tatal. bar) tambah padding- 20px Right adalah sama dengan 103px. Apakah kegunaan benda ini? ! Apa yang kecoh tentang mengeluarkan bar skrol dengan mentol lampu di tengah?

Adakah atribut ini mempunyai kegunaan praktikal? Saya fikir adalah sangat tidak boleh dipercayai untuk menggunakan kaedah ini untuk mendapatkan lebar dan ketinggian port pandangan Mengapa anda menggunakan body.clientWidth untuk mendapatkan saiz port pandangan halaman dalam ketinggian js?
PS, adakah terdapat perihalan ciri rasmi standard bagi bar skrol?
天蓬老师2017-05-19 10:49:31
1. Tetingkap pelayar
body{
width: 2000px;
height: 3000px;
}document.body.clientWidth//输出2000Pada masa ini, lebar tag badan yang diperolehi dengan cara ini bukanlah saiz viewport
document.documentElement.clientWidth Di atas ialah lebar tetingkap penyemak imbas tanpa lebar bar skrol menegak (biasanya 17), dan ia tidak termasuk sempadan luar penyemak imbas.
window.innerWidthIni ialah lebar kawasan yang boleh dilihat dalam tetingkap penyemak imbas Apabila tiada bar skrol menegak, ia betul-betul sama dengan document.documentElement.clientWidth Jika terdapat bar skrol menegak, ia akan termasuk lebar bar skrol menegak ( Umumnya 17).
Jadi jika anda ingin mendapatkan lebar bar skrol menegak, anda boleh:
window.innerWidth - document.documentElement.clientWidthKedua, dalam unsur p tertentu
html
<p class="demo">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tempora voluptatem similique earum ipsam expedita neque excepturi provident id. Quam, perspiciatis, cumque. Fugiat, iste, alias? Ea quo explicabo pariatur voluptatibus omnis.</p>css
.demo {
width: 100px;
height: 200px;
overflow-y: scroll;
padding: 10px;
}js
let demo = document.querySelector('.demo');
let noScrollWidth = demo.clientWidth; //不含垂直滚动条宽度
let hasScrollWidth = demo.offsetWidth; //包含垂直滚动条宽度-整个p的实际宽度
let scrollWidth = hasScrollWidth - noScrollWidth; //垂直滚动条的宽度
console.log(scrollWidth);Jika anda ingin mendapatkan lebar dan ketinggian sebenar p, tidak kira sama ada ia mempunyai bar skrol, anda harus menggunakan offsetWidth, offsetHeight
dan clientWidth boleh digunakan untuk pengiraan Lebar sebenar bar skrol menegak (kadangkala lebar bar skrol menegak disesuaikan dan bukan lalai 17)