- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
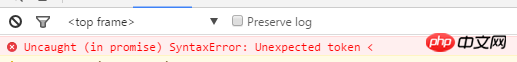
Dalam kod tindak balas, saya perlu membuat komponen peta dan meminta data json Dijangkakan bahawa data json akan disuntik ke dalam komponen peta selepas permintaan itu berjaya, tetapi apa yang saya lihat dalam konsol ialah kandungannya. dalam index.html dikembalikan. Tiada data json dikembalikan.
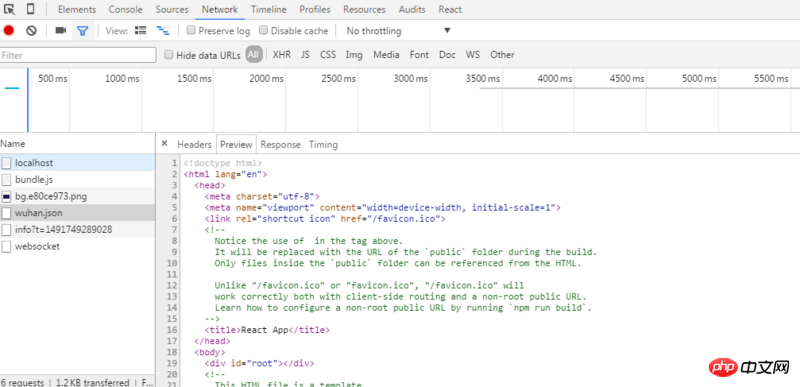
Saya cuba meminta fail json lain atau fail json yang tidak wujud, dan kandungan dalam index.html telah dikembalikan
componentWillMount() {
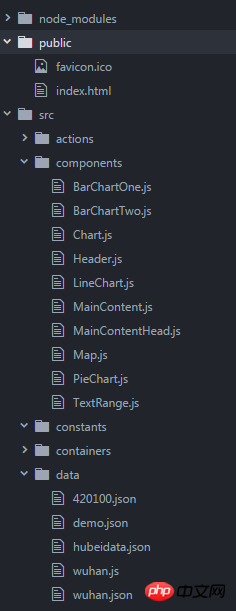
fetch('../data/wuhan.json')
.then(function(response) {
return response.json();
})
.then(function(json) {
echarts.registerMap('wuhan', json);//注册地图组件
})
.then(function() {
this.updataSeries();//处理series
})
};


Lihat json yang diminta dalam konsol, dan apa yang dikembalikan ialah kandungan dalam index.html dalam laluan awam

滿天的星座2017-05-19 10:49:17
fetch说白了就是个ajax请求,ajax必须在http协议下运行,放进public目录下,直接fetch('/wuhan.json')Cubalah