- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
async function a() {
var result = await b()
res.json(result)
}var fse = require('fs-extra')
function b() {
var fpath = '/data.json'
// 异步读取文件
fse.readJson(fpath, (err, data) => {
if(err) console.log(err)
return data
})
}Dalam kod di atas, apakah kandungan result 是 undefined,即并没有得到读取文件后的数据。我应该怎么修改,让result 得到 data.json?
PHPz2017-05-19 10:48:58
Dalam kes ini, anda disyorkan agar menggunakan strim dan fungsi b anda tidak mengembalikan Promise. Adalah disyorkan untuk memahami hubungan antara async/wait dan Promise dan dua kaedah pemprosesan
1.
var data = fs.createReadStream('/data.json')
data.pipe(res)2.
function b () {
var fpath = '/data.json'
return new Promise((resolve, reject) =>{
readJson(fpath, (err, data) => {
if (err) reject(err)
resolve(data)
})
})
}给我你的怀抱2017-05-19 10:48:58
async function a() {
var result = await b()
res.json(result)
}
var fse = require('fs-extra')
function b() {
var fpath = '/data.json'
// 异步读取文件
fse.readJson(fpath, (err, data) => {
if(err) console.log(err)
return data
})
}
Saya sedang membaca artikel apabila saya baru melihat kod ini
6 Sebab Mengapa JavaScript's Async/Await Blows Promises Away (Tutorial)
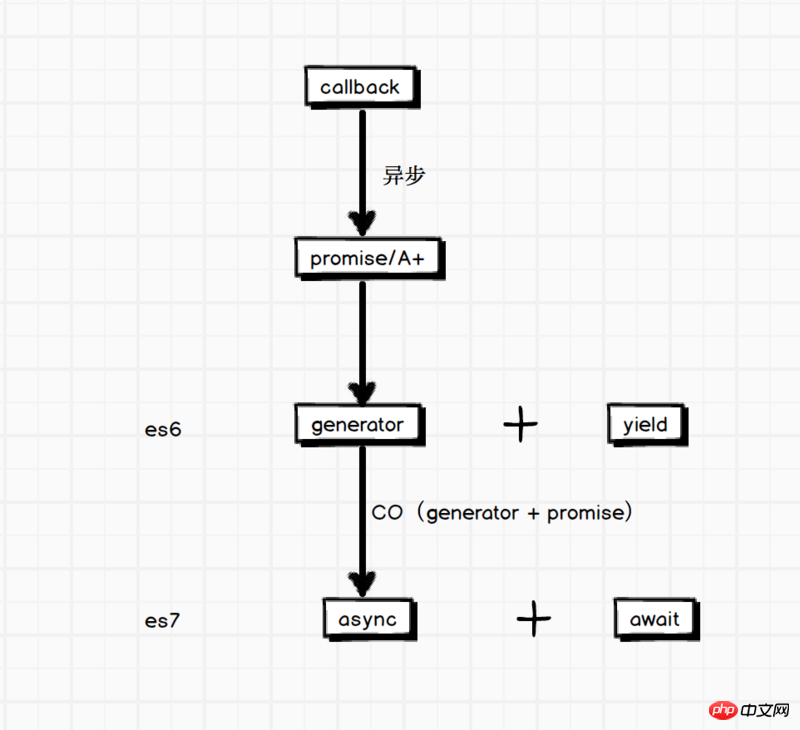
Fikir dengan teliti tentang fungsi b anda menggunakan sambungan fse Membaca fail masih digunakan panggilan balik. (Sejarah pembangunan ialah fungsi panggil balik->janji->Async/Await). 
Iaitu, async/Await tidak menyokong fungsi panggil balik Jika anda mesti menggunakan async fungsi a, anda boleh mengubah suai b untuk menyokong pemulangan sebuah janji.
var fse = require('fs-extra')
async function a() {
var result = await b();
console.info(result);
}
const b= ()=> {
let p= new Promise(function(resolve,reject){
var fpath = 'data.json'
// 异步读取文件
fse.readJson(fpath,(err,data)=>{
if(err){
console.info(err);
reject(err);
}
resolve(data);
});
});
return p;
}
console .info(a());Selepas menggunakan pembungkusan Promise, anda boleh menggunakan ciri-ciri terkini menunggu.
Saya baru belajar, tolong beri saya nasihat
Rujukan:
Apa itu Janji
Node.js Bab Janji Tindanan Teknologi Terkini