- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

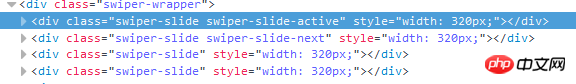
onSlideChangeEnd: function(swiper){
var activeHight=$(".swiper-slide").eq(swiper.activeIndex).height()
console.log(activeHight)
// $(".swiper-wrapper").height(activeHight)
// console.log($(".swiper-wrapper").height())
}Beginilah ia ditulis sekarang, tetapi ia hanya berfungsi selepas suis pertama dan kemudian menetapkan ketinggian pembalut tidak berfungsi
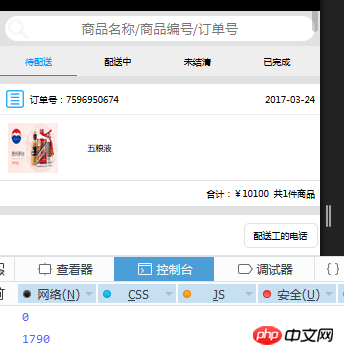
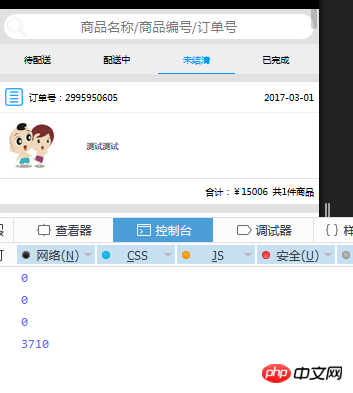
Tetapi terdapat juga masalah dalam mengeluarkan activeHeight tanpa menulis dua ayat terakhir hanya boleh memaparkan nilai dengan meluncur ke kiri. Jika tidak, ia adalah 0


Tetapi selagi saya menulis output activeHeight yang seterusnya, ia tidak akan berubah
Bagaimana untuk mencapainya?
Jika anda tidak menukarnya secara dinamik sekarang, ketinggian pembalut leret akan sentiasa tidak sesuai Apabila meluncur, selalunya terdapat ruang kosong yang besar di bahagian bawah

Saya tahu tiada data yang muncul semasa gelongsor Data datang secara tidak segerak Apabila tiada data, ketinggian dikeluarkan, jadi 0. Apabila data dimuatkan, ia tidak boleh dipaparkan kerana ketinggian bekas luar. 0. var mySwiper = new Swiper('.swiper-container', {
autoHeight: true,
onSlideChangeStart: function(swiper){
var activeHight=$(".swiper-slide").eq(mySwiper.activeIndex).height();
console.log(activeHight)
$(".swiper-container").height(activeHight)
},
onTransitionEnd: function (swiper) {
$('#nav li').eq(mySwiper.activeIndex).addClass('active').siblings().removeClass('active');
var tabIndex = $('#nav li').eq(mySwiper.activeIndex).data("id");
pageTab = tabIndex;
$("#pOrder" + tabIndex).show().siblings().hide();
myScroll.scrollTo(0, 0);
GetOrderList(tabIndex);
}
});
mySwiper.disableMousewheelControl();
$('#nav li').click(function () {
$(this).addClass('active').siblings().removeClass('active');
mySwiper.slideTo($(this).index(), 500);
var tabIndex = $(this).data("id");
pageTab = tabIndex;
$("#pOrder" + tabIndex).show().siblings().hide();
myScroll.scrollTo(0, 0);
GetOrderList(tabIndex);
});
Tetapi sekarang saya masih tidak tahu cara menyelesaikannya><
.
黄舟2017-05-19 10:47:57
Gunakan $(".swiper-container").height(activeHight)
Dapatkan data secara tidak segerak dan kemudian tukar ketinggian bekas leret
var swiper = new Swiper('.swiper-container', {
onSlideChangeStart: function(swiper) {
var activeIndex = swiper.activeIndex;
GetOrderList(activeIndex);
}
});
function GetOrderList(index) {
setTimeout(function() {
//异步获取数据后再改变swiper-container的高度,我这里用了setTimeout代替...
var activeHight = $(".swiper-slide").eq(index).height()
$(".swiper-container").height(activeHight)
}, 1000);
}