- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya menghadapi masalah semasa memulakan dengan vue-router.
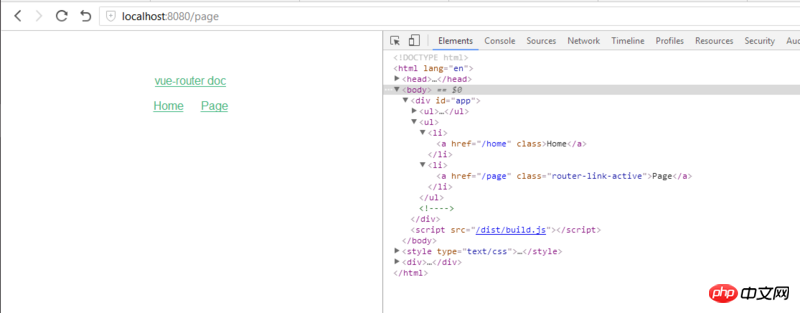
<router-view> Kandungan dalam teg tidak dipaparkan. Saya menyemak dokumentasi vue-router dan saya tidak dapat mengetahui masalahnya.
Saya sangat ingin tahu, apakah prinsip vue-router?
Selepas mencari, terdapat soalan yang sama di sini, tetapi belum ada jawapan yang baik.
Fenomena: URL halaman telah dilompat ke, tetapi kandungan halaman yang dijangkakan tidak dipaparkan Halaman yang dijangkakan harus mempunyai baris "Ini adalah Halaman~": 
Struktur dokumen:
Kod berkaitan:
main.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import App from './App.vue'
Vue.use(VueRouter)
import routers from './router'
const router = new VueRouter({
mode: 'history',
routers
})
const app = new Vue({
router ,
render: h => h(App)
}).$mount('#app')
App.vue
<template>
<p id="app">
<ul>
<li><router-link to="/home">Home</router-link></li>
<li><router-link to="/page">Page</router-link></li>
</ul>
<router-view></router-view>
</p>
</template>
<script>
export default {
data () {
return {
}
}
}
</script>router.js
import Home from './component/home/index.vue'
import Page from './component/page/index.vue'
const routers = [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/home',
name: 'home',
component: Home
},
{
path: '/page',
name: 'page',
component: Page
},
]
Home/index.vue (kod Halaman adalah serupa)
<template>
<h1>This is Home~</h1>
</template>
<script>
export default {
data () {
return {
}
}
}
</script>我想大声告诉你2017-05-19 10:47:56
Sudah ada jawapan untuk soalan itu
const router = VueRouter baharu({
mod: 'sejarah',
laluan
})
ialah laluan bukan penghala
Untuk prinsip, sila rujuk https://github.com/DDFE/DDFE-... dan https://github.com/DDFE/DDFE-...