- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya menggunakan vue-cli untuk membina aplikasi
Petikan skrip Peta Baidu dalam index.html,
【<script type="text/javascript" src="http://api.map.baidu.com/api?...My ak"> skrip>】
Kemudian panggil demo Peta Baidu dalam fungsi yang dipasang pada app.vue
【
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放】
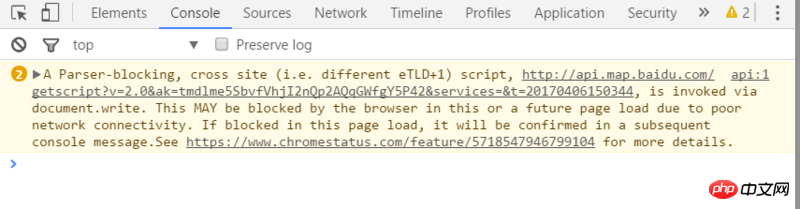
Mesej gesaan adalah seperti berikut

Kemudian saya memetik skrip peta Baidu terus pada halaman saya tanpa menggunakan vue-cli, dan ia dipaparkan dengan betul
Saya tidak tahu jika ada orang lain yang mengalami masalah ini
曾经蜡笔没有小新2017-05-19 10:47:45
Rujukan global perlu ditambah dalam webpack.base.conf.js
webpackConfig
externals: {
"BMap": "BMap"
}, Ini dimuatkan secara global, jadi ia akan dimuatkan tanpa mengira sama ada anda menggunakannya atau tidak.
Kami bermula dengan pendekatan global, dan kemudiannya menggunakan pemuatan tak segerak mempertimbangkan pengalaman pengguna.
Anda boleh menggunakan kaedah penulisan di atas, kerana nodejs tidak canggih, jadi saya menggunakan kaedah panggil balik
"http://api.map.baidu.com/api?v=2.0&ak="+ak+"&callback=init";Anda dapat melihat bahawa terdapat panggilan balik di hujung pautan Baidu js, yang akan memanggil fungsi di bawah tetingkap Kemudian kami boleh mendaftarkan fungsi dan memulakannya secara terus
mounted(){
window['init']=function(){
//百度地图加载完成会调用这里,这里就可以正常初始化了
}
}Jika anda menggunakan kaedah di atas, hanya satu peta Baidu boleh dimulakan untuk setiap halaman Jika terdapat berbilang peta, ia perlu dikunci.
Apabila memulakan peta pertama, kerana komponen perlu dimuatkan secara tidak segerak, ia dikunci pada masa ini, peta kedua dan ketiga tidak perlu memuatkan komponen secara tidak segerak dan menyimpan nama fungsi dalam kuki atau Storan tempatan dsb. Kemudian apabila peta dimuatkan, fungsi panggil balik berdaftar pertama akan dilaksanakan, dan kemudian yang pertama boleh memulakan peta secara normal. Pada masa yang sama, pemberitahuan membaca dua nama fungsi yang lain daripada storan dan memanggilnya untuk melengkapkan permulaan, supaya halaman yang sama boleh dimulakan beberapa kali pada masa yang sama