- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Masalah timbul daripada fakta bahawa selepas saya menetapkan nilai kepada nama, nilai itu kekal tidak berubah tidak kira bagaimana saya menyegarkan halaman, yang membuatkan saya sedikit curiga terhadap kitaran hayat pembolehubah js! Saya juga mengalaminya secara kebetulan. Dalam kod ujian sebelumnya, nama tidak ditakrifkan dan tiada nilai diberikan pada permulaan, tetapi jenis nama ialah rentetan. Kemudian, saya mencetak objek tetingkap dan mendapati bahawa objek itu mempunyai nama atribut dan ia adalah rentetan kosong, jadi ia mudah difahami. Tetapi mengapa selepas tugasan, nilai ini tidak dimulakan kepada rentetan kosong tetapi sentiasa wujud?
<!DOCTYPE html>
<html>
<head>
<title>web</title>
<meta charset="utf-8">
</head>
<body>
<button id="test">赋值</button></br>
<button id="show">显示</button></br>
<script>
//console.log(typeof name);
var name;
document.getElementById('test').onclick = function() {
name = 'hello word';
}
document.getElementById('show').onclick = function() {
alert(name);
}
//console.log(window);
</script>
</body>
</html>某草草2017-05-19 10:47:19
Apabila anda menetapkan nama, name='hello word'; ia sebenarnya window.name='hellow world'; kemudian apabila anda melihat definisi window.name, ia adalah Mendapat/menetapkan nama tetingkap Pada masa ini, anda menetapkan nama untuk tetingkap ini, jadi tidak kira bagaimana anda menyegarkannya, tetingkap itu tidak ditutup, dan nama itu masih ada; ini bukan masalah kitaran hayat pembolehubah js
阿神2017-05-19 10:47:19
Masalahnya ialah jika anda memuat semula halaman, ia akan menjadi konteks larian baharu, jadi semuanya kembali kepada keadaan awal Nilai yang anda tetapkan padanya sudah berada dalam konteks larian sebelumnya ? memainkan peranan?
阿神2017-05-19 10:47:19
Wah, ini kali pertama saya melihat situasi sebegini Jika saya meletakkannya dalam beban, saya akan menunggu tunjuk ajar daripada pakar.
迷茫2017-05-19 10:47:19
Saya baru sahaja mencubanya, dan ia sememangnya akan memberikan nilai kepada objek tetingkap sebagai atribut, dan ia tidak akan dipadamkan apabila menyegarkan dengan F5
Berikut ialah pengenalan kepada objek tetingkap Terdapat ayat di dalamnya: Semua objek, fungsi dan pembolehubah global JavaScript secara automatik menjadi ahli objek tetingkap.
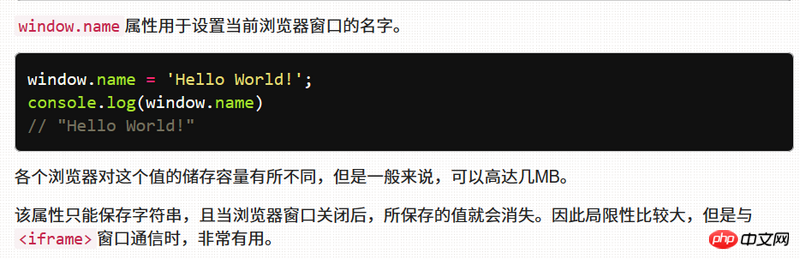
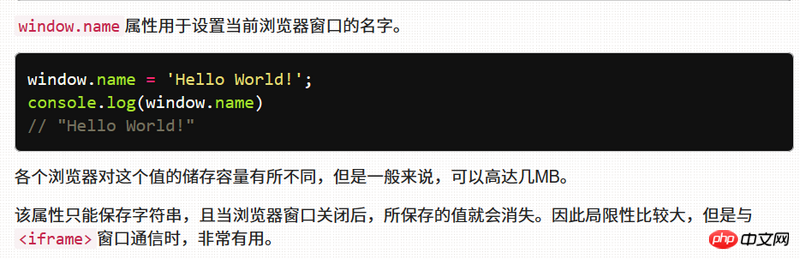
Objek Tetingkap
Semua pelayar menyokong objek tetingkap. Ia mewakili tetingkap penyemak imbas.
Semua objek, fungsi dan pembolehubah global JavaScript secara automatik menjadi ahli objek tetingkap.
Pembolehubah global ialah sifat objek tetingkap.
Fungsi global ialah kaedah objek tetingkap.
Sebagai contoh, jika kita mentakrifkan nama pembolehubah global1, ia juga boleh ditemui dalam objek tetingkap.
objek tetingkap, yang mewakili tetingkap penyemak imbas. Oleh itu, selagi tetingkap tidak ditutup, walaupun F5 disegarkan, nilai di dalam (atribut objek winow itu sendiri apabila diperlukan) akan sentiasa wujud.
Tiba-tiba saya terfikir bahawa window.name juga boleh digunakan untuk mencapai penghantaran data merentas domain.
淡淡烟草味2017-05-19 10:47:19
Saya rasa ia mungkin berkaitan dengan jenis penukaran automatik js dan perangkap typeof, kerana kod itu ditukar kepada: typeof坑有关系,因为把代码换成:
console.log(name);
console.log(typeof name);
var name;
document.getElementById('test').onclick = function () {
name = 28;
}
document.getElementById('show').onclick = function () {
alert(name);
}
console.log(window);log输出的照样是string,所以能排除掉是神赋值的问题。
刚才顺手查了下 MDN,发现window本身有个name属性(传送门)……MDN上给的信息不多,于是又去参考了下阮老师《JavaScript 标准参考教程》上的相关说明:

在name变量还没定义的时候,直接访问的是顶层的window.name
rrreee
window itu sendiri mempunyai atribut name (portal)... Tidak banyak maklumat tentang MDN, jadi saya pergi merujuk kepada Ruan sekali lagi. Arahan yang berkaitan daripada "Tutorial Rujukan Standard JavaScript" guru: 🎜
🎜 🎜
🎜Apabila pembolehubah nama belum ditakrifkan,
🎜
🎜Apabila pembolehubah nama belum ditakrifkan, window.name peringkat atas diakses terus Ini ialah rentetan... Mungkin ini maksudnya? 🎜