- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

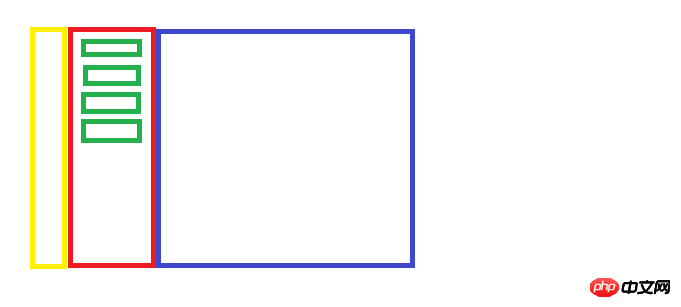
Seperti yang ditunjukkan dalam gambar, hanya mengklik pada kawasan kuning dan biru akan melaksanakan fungsi dengan mengklik pada kawasan merah dan sub-elemen hijau dalam merah tidak akan melaksanakan fungsi tersebut?
为情所困2017-05-19 10:46:06
var _sel = benar;
$(".merah",".hijau").klik(fungsi{
_sel = palsu;
})
$('.kuning','.biru').klik(fungsi( ){
_sel = benar;
})
jika(_sel == benar){
//Laksanakan fungsi
}
atau
Terdapat kelas awam untuk melaksanakan fungsi
$(class).click(functon(){
//执行函数})
Merah dan hijau tiada kelas ini
迷茫2017-05-19 10:46:06
Akhirnya, saya mula-mula menulis fungsi yang dilaksanakan apabila semua elemen diklik Dalam fungsi itu, ia dinilai sama ada className bagi elemen yang diklik dan elemen induk bagi elemen tersebut Jika ia benar, kandungan berikut tidak akan dilaksanakan
$(document).click(function(){
if(!(event.target.className==="red"||event.target.parents().hasClass('red')){
//执行相关操作
}
}