- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Perihalan masalah: Terdapat berbilang kotak pilihan, dilaksanakan menggunakan simulasi input Saya ingin meletakkan nilai yang sepadan ke dalam tatasusunan apabila diklik, dan memadamkan nilai yang sepadan dalam tatasusunan apabila dinyahtandai.
阿神2017-05-19 10:44:57
Saya telah melakukan sesuatu yang serupa sebelum ini Idea umum ialah: kotak semak gelung, apabila kotak semak semasa ditanda, tetapkan status semasa yang diperiksa dan kemudian ambil nilai input dan hantarkannya ke dalam tatasusunan.push($(this).val. ()), Nyahtanda adalah operasi yang sama Pada akhirnya, ia hanya mengalih keluar nilai input.
我想大声告诉你2017-05-19 10:44:57
<p class="parent">
<input index='0' type="checkbox">
<input index='1' type="checkbox">
<input index='2' type="checkbox">
</p>
<script>
//存储数据
var arrValue = [];
//有一个父级包住所有的input['checkbox']
document.querySelector('.parent').addEventListener('change', function(event) {
var tar = event.target;
if (tar.getAttribute('type') === 'checkbox') {
//如果改变的是checkbox
var index = tar.getAttribute('index'),
onoff = true,//判断有没有存在的值
data = {
index:index,
value:tar.value
}
arrValue.forEach(function(v,i,arr){
if(v.index === index){
//获取到目标
arr.splice(i,1);
onoff = false;
return;
}
})
if(onoff){
//如果没有存在的,就添加
arrValue.push(data);
}
}
}, false);
</script>
`为情所困2017-05-19 10:44:57
Ubah pemikiran anda, tulis acara perubahan kotak semak dan dapatkan semua item yang dipilih (ditanda=benar), itu sahaja
<html>
<head>
<title>
title
</title>
<meta name="author" content="zsdroid">
</head>
<body>
<input type="checkbox" class="radioSelect" value="1">1
<input type="checkbox" class="radioSelect" value="2">2
<input type="checkbox" class="radioSelect" value="3">3
</body>
<script>
//获取所有选中项
var GetSelectedItems = function()
{
var list = new Array;
document.querySelectorAll('.radioSelect').forEach(function(item)
{
//如果选中,放入list
if(item.checked)
list.push(item.value);
});
return list;
}
//checkbox的change事件
document.querySelectorAll('.radioSelect').forEach(function(item)
{
item.addEventListener('change', function(event)
{
console.log(GetSelectedItems());
});
});
</script>
</html>淡淡烟草味2017-05-19 10:44:57
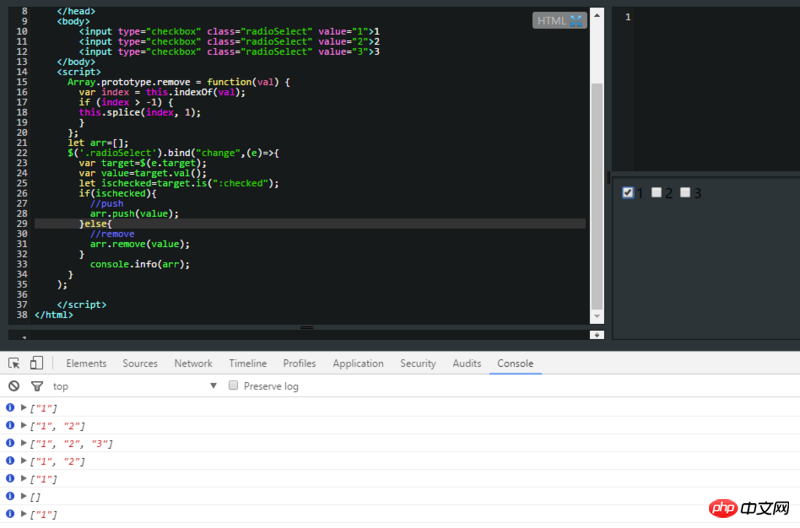
Saya menulis ini apabila saya bosan, dan saya menyalin kod @shangguanyuanheng saya tidak faham mengapa saya tidak perlu menggunakan jquery asli, dan tajuknya tidak menyatakan ia tidak boleh digunakan. betul tak?

kod:
<html>
<head>
<title>
title
</title>
<meta name="author" content="zsdroid">
<script id="jquery_183" type="text/javascript" class="library" src="jquery-1.8.3.min.js"></script>
</head>
<body>
<input type="checkbox" class="radioSelect" value="1">1
<input type="checkbox" class="radioSelect" value="2">2
<input type="checkbox" class="radioSelect" value="3">3
</body>
<script>
Array.prototype.remove = function(val) {
var index = this.indexOf(val);
if (index > -1) {
this.splice(index, 1);
}
};
let arr=[];
$('.radioSelect').bind("change",(e)=>{
var target=$(e.target);
var value=target.val();
let ischecked=target.is(":checked");
if(ischecked){
//push
arr.push(value);
}else{
//remove
arr.remove(value);
}
console.info(arr);
}
);
</script>
</html>Percubaan dalam talian
wangpaizhuan~