- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan



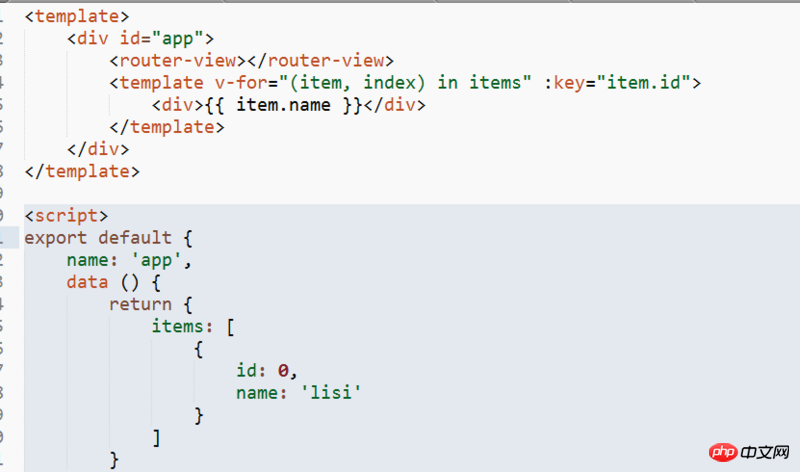
<template>
<p id="app">
<router-view></router-view>
<template v-for="(item, index) in items" :key="item.id">
<p>{{ item.name }}</p>
</template>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
items: [
{
id: 0,
name: 'lisi'
}
]
}
},
created () {
},
methods: {
},
mounted () {
}
}
</script>
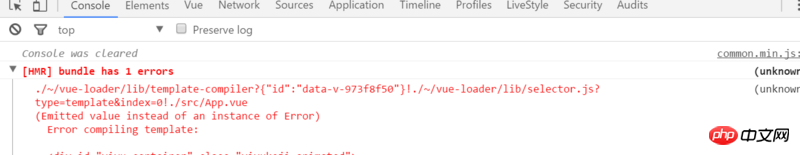
Ia sangat mudah tetapi ia masih melaporkan ralat saya juga mabuk.
Tiada masalah walaupun anda membuat demo kecil sendiri. tidak tahu kenapa.
By the way, apa kegunaan :key? Saya baru sahaja menggunakannya. Terangkan secara terperinci.
phpcn_u15822017-05-19 10:42:47
Masalah diselesaikan: : Kunci mesti diletakkan pada elemen html sebenar, bukan pada <template></template>
Kod diubah suai kepada:
Nota: Teg <router-view></router-view>
<p id="app">
<!-- <router-view></router-view>-->
<template v-for="(item, index) in items">
<p :key="item.id">
<p>{{ item.name }}</p>
</p>
</template>
</p>
<template v-for="(item,index) in items" >
<p v-bind:key="item.id">
<p>{{ item.name }}</p>
</p>
</template>: Bersamaan dengan v-bind, mempunyai tiga kegunaan
3 Apabila tiada parameter, anda boleh mengikat objek yang mengandungi pasangan nilai kunci.
Pautan rujukanv-bind vue.js
: Penggunaan kunci
过去多啦不再A梦2017-05-19 10:42:47
Adalah disyorkan untuk membaca lebih lanjut mengenai dokumen rasmi vue yang kecil dan cantik semuanya ada dalam dokumen rasmi.
vue bermula dari sini Pengenalan - Vue.js
api lihat di sini Vue api
vue instance Markdown editor - Vue.js
Sebenarnya, pautan di atas tersedia dalam dokumen rasmi vue, dan ia saling berkait
Baca lagi, berlatih lagi, ringkaskan lagi, bagaimana anda tidak faham!