- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

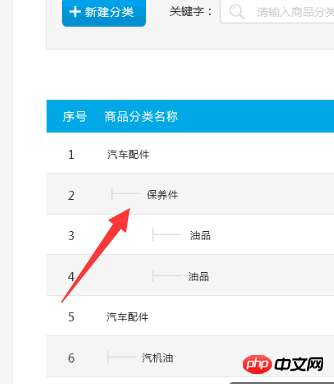
Bagaimana untuk menulis css untuk grafik kategori klasifikasi ini Kaedah saya ialah menambah kelas pseudo yang agak kedudukannya kepada boder-bottom
Adakah anda mempunyai idea yang bagus
给我你的怀抱2017-05-19 10:42:27
Menggunakan border以及:after untuk mencapai, untuk memudahkan kesan tontonan, lebar baris demo berikut ditetapkan kepada 2px
Pratonton dalam talian
html >>>>>>
<p class='treeline'></p> css >>>>>>
.treeline {
display: inline-block;
width: 100px;
height: 26px;
padding: 12px 0;
box-sizing: border-box;
border-left: 2px solid #888;
}
.treeline:after {
content: '';
display: block;
width: 100%;
height: 100%;
background: #888;
}某草草2017-05-19 10:42:27
Gunakan sempadan untuk garisan menegak dan sebelum untuk garisan mendatar
.list-ui{
position: relative;
margin-left: 5px;
padding-left: 45px;
border-left: 1px solid #ccc;
}
.list-ui:before{
position: absolute;
top: 50%;
left: 0;
margin-top: -0.5px;
content: '';
display: block;
width: 40px;
height: 1px;
background: #ccc;
}
PHPz2017-05-19 10:42:27
Saya mempunyai idea yang berani~, gunakan ::sebelum dan ::selepas untuk menggabungkannya
伊谢尔伦2017-05-19 10:42:27
Isytiharkan sempadan kelas dan tulis garis mendatar Gunakan kelas pseudo untuk menulis garis mendatar dan putarkannya 90 darjah dan anda selesai
Kemudian kelas ini boleh digunakan semula~~#. 🎜🎜#