- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
function A(params) {
params = params || {};
for(var key in params){
Object.defineProperty(this, key, {
get : function() {
return params[key]
},
enumerable : false
});
}
}
var a = new A({
'x' : 'X',
'y' : 'Y',
'z' : 'Z'
})
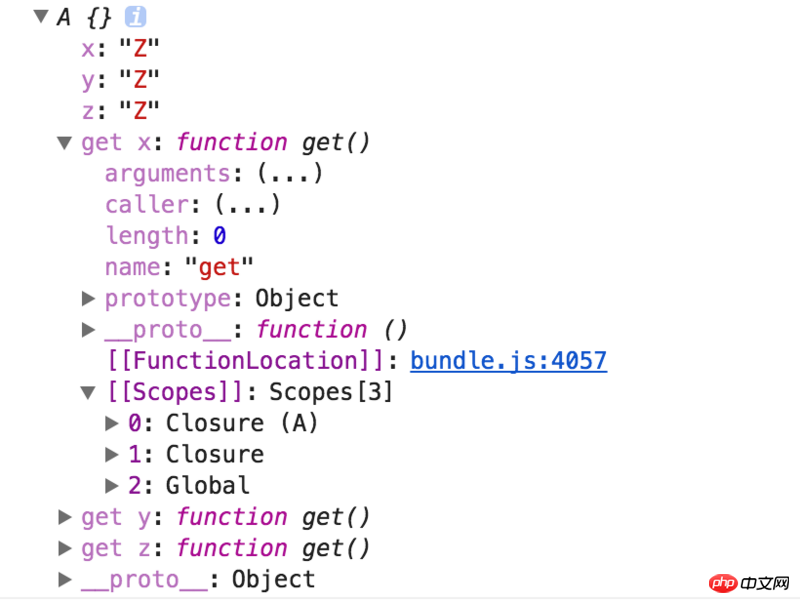
console.log(a.x);Hasilnya ialah Z, yang agak sukar untuk difahami Contoh keluaran konsol adalah seperti berikut:

滿天的星座2017-05-19 10:42:23
Sebabnya sebenarnya sangat mudah, masalahnya terletak pada gelung for
for(var key in params){
Object.defineProperty(this, key, {
get : function() {
return params[key]
},
enumerable : false
});
}Kunci terakhir di sini === 'z', dan hasil atribut lain mengembalikan params[key], iaitu params['z']
给我你的怀抱2017-05-19 10:42:23
Ini ialah fungsi penyalinan objek Satu-satunya perbezaan daripada objek asal ialah sifat-sifat objek yang disalin a tidak boleh dilalui menggunakan gelung for, kekunci yang dipanggil oleh fungsi get adalah semua
a = {
'x' : 'X',
'y' : 'Y',
'z' : 'Z'}
伊谢尔伦2017-05-19 10:42:23
Buat penutupan, atau gunakan let
function A(params) {
params = params || {};
for(var key in params){
(function(key){
Object.defineProperty(this, key, {
get : function() {
return params[key]
},
enumerable : false
});
}).call(this,key);
}
}
var a = new A({
'x' : 'X',
'y' : 'Y',
'z' : 'Z'
})
console.log(a.x);
Atau tukar kekunci var kepada kekunci biarkan
阿神2017-05-19 10:42:23
Object.defineProperty(this, key, {
get : function() {
return params[key]
},
enumerable : false
});Di sini, Object.defineProperty(this, key, {})key di sini dibaca dan digunakan serta-merta, jadi ia adalah tingkah laku yang dijangkakanx,y, zObject.defineProperty(this, key, {})这里的key是立即读取使用的,所以是预期行为x,y,z
get : function() {
return params[key]
}这个函数是未来的一个时间点执行的,所以运行的时候读取的是最后的key值,即z
for(var i=0; i<5; i++) {
dom[i].onclick = function() { // dom为一个dom数组
console.log(i)
}
}key terakhir, iaitu z. Ini Ia sama dengan masalah penutupan klasik. rrreee
Semua yang dicetak adalah 5. 🎜