- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Bagaimana untuk berkomunikasi semasa menghantar sub-halaman?
import { HashRouter as Router, Route, Link } from 'react-router-dom'
class Index extends Component {
render() {
return (
<Router basename="/index">
<p className="index-content" >
<Link to="/library">library</Link>
<Link to="/passbook">passbook</Link>
<Link to="/login">login</Link>
<br/>
<Route path="/library" component={Library}/>
<Route exact path="/passbook" component={Passbook}/>
<Route path="/login" component={Login}/>
</p>
</Router>
)
}
}
export default Index;1. Halaman log masuk (#/index/login) menggunakan this.state.isLogin untuk mengenal pasti status log masuk, this.state.isLogin menjadi benar
2. Pada masa ini, saya beralih ke halaman buku simpanan (#/index/buku laluan) dan memerlukan isLogin halaman log masuk (#/index/login) untuk menentukan komponen UI yang perlu diberikan halaman log masuk Bagaimana dengan halaman buku simpanan?
大家讲道理2017-05-19 10:42:04
react-router menghantar parameter melalui padanan dinamik dalam url atau query, yang sangat jelas dalam dokumen ini. react-router传递参数无非通过url里面的动态匹配或者query来进行传递,这个文档中都很清楚。
但在这种登录态的场景中,更好的做法不是通过cookie来进行登录态的确定,从而使域名下的任何一个网页都能知道已经登录,而不需要像这样传递state
cookie untuk menentukan keadaan log masuk, supaya mana-mana halaman web di bawah nama domain boleh mengetahui bahawa ia telah dilog masuk, tanpa perlu Lulus state seperti ini. 🎜某草草2017-05-19 10:42:04
Dua cara:
Yang pertama: letakkan keadaan ke dalam mesin keadaan melalui idea seperti redux, dan ambilnya seperti yang anda mahu,
Cara kedua: gunakan pemindahan sejarah (lompat laluan), jika anda melompat dari laluan A ke laluan B, komponen Laluan B ingin mendapatkan data daripada Laluan A. Anda boleh melakukan ini:
class A extends React.Component{
constructor(){ super(); }
handleClick(){
browserHistory.push({
state:state //传递方式1 你需要传递的状态
query:query //传递方式2 显示在路由路径当中的query串,路由B也可以接收;
})
}
render …………
}
class B extends React.Component{
constructor(){
super();
}
componentWillMount(){
//当前传递过来的状态
console.log(this.props.location.state)
}
render…………
}

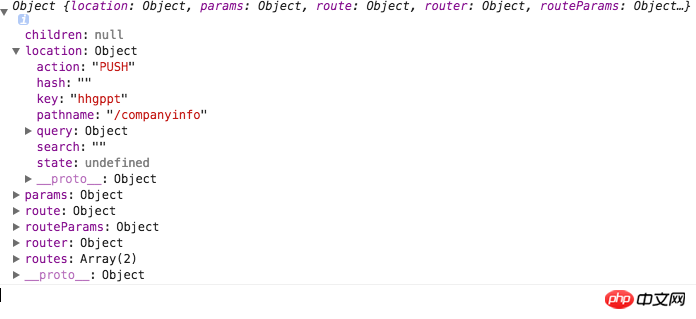
Cetak ini.props komponen penghalaan dan lihat Terdapat banyak perkara yang anda perlukan di dalamnya.
PHP中文网2017-05-19 10:42:04
Gunakan redux/flux untuk menyimpan status log masuk
dan gunakan cookie/LocalStorage/SessionStorage untuk menyimpan maklumat log masuk pengguna,
Jika tidak, selepas memuat semula halaman, status masih tidak dilog masuk #🎜🎜 #
PHPz2017-05-19 10:42:04
Anda boleh menggunakan react-redux untuk menyimpan parameter yang diperlukan yang berkaitan dalam stor, dan kemudian menyambung setiap subkomponen Parameter kedai boleh digunakan sebagai props