- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

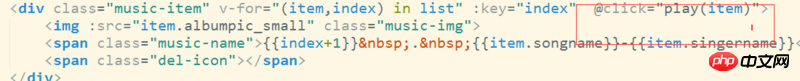
Objek yang dihantar melalui kaedah main tidak boleh mendapatkan atributnya 
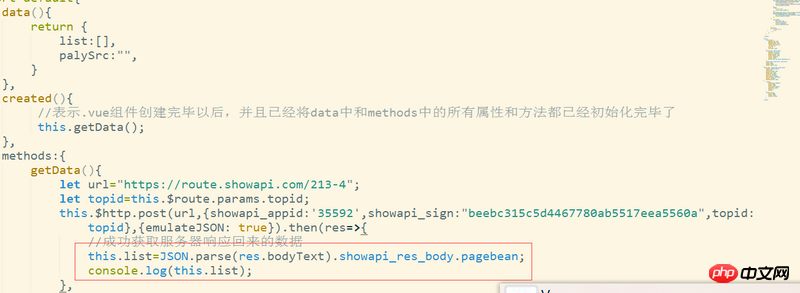
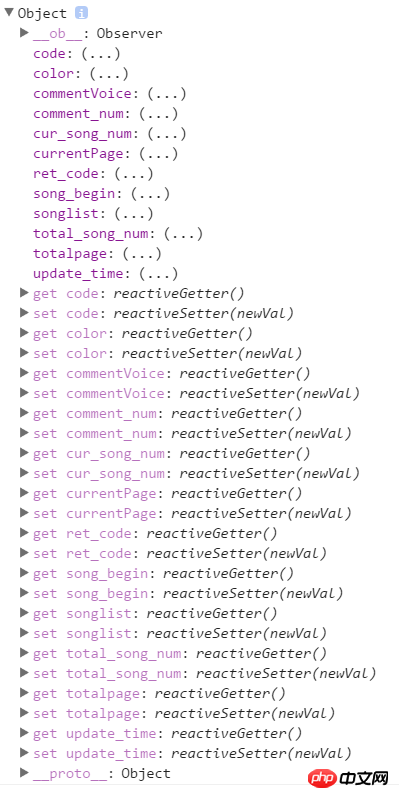
hanya boleh dicetak ke objek ini dan nilainya tidak boleh dicetak atau diperolehi. atribut, semak Selepas menyemak maklumat, dikatakan bahawa objek itu dipantau oleh vue
Ini adalah apa yang ia cetak, dan apabila ia mencetak sifatnya, ia tidak ditentukan
通过什么方法才可以拿到paly方法中参数的属性?
習慣沉默2017-05-19 10:41:20
Untuk mencapai pengikatan dua hala, Vue membungkus semua hartanah ke dalam getter dan setter
Jika anda ingin mencetak terus, hanya cetak hartanah
Atau anda boleh terus klik pada... di belakang nama hartanah dalam devtools dan nilai semasa akan ditemui. Sila ambil perhatian bahawa apa yang dipaparkan semasa mengklik ialah nilai semasa semasa mengklik, tidak semestinya nilai semasa mencetak. Jika ketepatan masa diperlukan, adalah lebih baik untuk mencetak atribut yang sepadan secara langsung
巴扎黑2017-05-19 10:41:20
Atau bolehkah poster memberikan definisi khusus tentang kaedah permainan?
Selain itu, saya menulis demo ringkas:
<!DOCTYPE html>
<html>
<head>
<title>Welcome to Vue</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
<ul>
<li v-for="(item, index) in list" @click="test(item)">{{ item.name }}</li>
</ul>
</p>
<script>
new Vue({
el: '#app',
data: {
list: [{
name: 'A',
sex: 'male'
}, {
name: 'B',
sex: 'female'
}, {
name: 'C',
sex: '???'
}]
},
methods: {
test(item) {
console.log(item);
console.log(item.name);
}
}
})
</script>
</body>
</html>Klik A, dan objek A dan atribut nama A dikeluarkan dalam konsol: 