- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
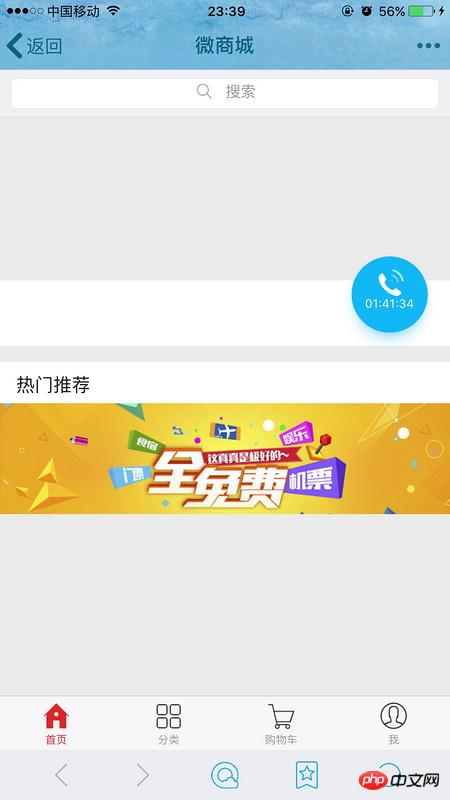
Paparan biasa macam ni
Tetapi ia seperti ini pada iPhone 6 rakan saya
Ia adalah perkara biasa dalam 6sp dan 6s Mengapa masalah ini berlaku?
Kodnya hampir sama seperti yang disalin dari laman web rasmi
<tabbar style="position:fixed">
<tabbar-item link="/index?id=1">
<img slot="icon" src="../assets/img/footer_nav_1_active.png">
<span slot="label" style="color:#dd2727">首页</span>
</tabbar-item>
<tabbar-item link="/sort">
<img slot="icon" src="../assets/img/footer_nav_2.png">
<span slot="label">分类</span>
</tabbar-item>
<tabbar-item link="/car">
<img slot="icon" src="../assets/img/footer_nav_3.png">
<span slot="label">购物车</span>
</tabbar-item>
<tabbar-item link="/user">
<img slot="icon" src="../assets/img/footer_nav_4.png">
<span slot="label">我</span>
</tabbar-item>
</tabbar>高洛峰2017-05-19 10:40:34
Melihat dari halaman, nampaknya bukan sahaja tabbar yang kucar-kacir, tetapi carian di atas juga kucar-kacir?
Yang kucar-kacir mungkin telah dilayari sebelum anda membangunkannya, dan gayanya telah dicache
Kosongkan cache dan lihat, saya berlari dahulu: D
世界只因有你2017-05-19 10:40:34
Saya mengalami masalah yang sama Saya dapati sebabnya ialah saiz gambar