- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Adakah tiada cara untuk terus menambah v-for pada komponen tersuai Mengapa bahagian ini tidak lagi dimuatkan selepas saya menambah v-for Bagaimana saya boleh meletakkan data yang diperolehi oleh ajax di sini? sangat
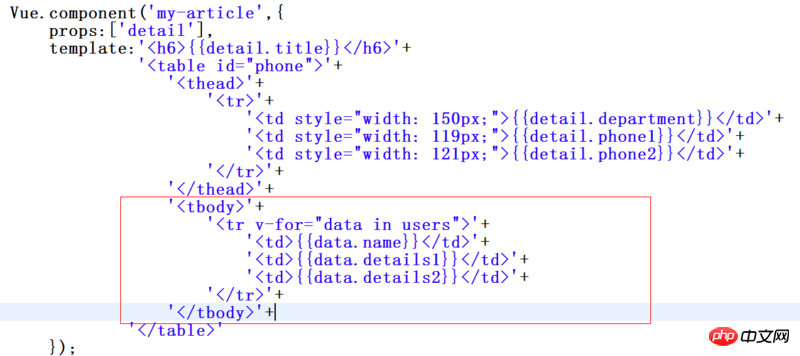
Vue.component('my-article',{
props:['detail','user'],
template:'<h6>{{detail.title}}</h6>'+
'<table id="phone">'+
'<thead>'+
'<tr>'+
'<td style="width: 150px;">{{detail.department}}</td>'+
'<td style="width: 119px;">{{detail.phone1}}</td>'+
'<td style="width: 121px;">{{detail.phone2}}</td>'+
'</tr>'+
'</thead>'+
'<tbody>'+
'<tr v-for="data in users" :user="data">'+
'<td>{{user.name}}</td>'+
'<td>{{user.details1}}</td>'+
'<td>{{user.details2}}</td>'+
'</tr>'+
'</tbody>'+
'</table>'
});Cara membuat gelung dan laksanakan bahagian tr sahaja
let vm = new Vue({
el:"#module-duty",
data:{
article:{
title:"值班单位电话",
department:"单位",
phone1:"内线电话",
phone2:"外线电话"
},
users:""
},
created:function(){
$.ajax({
url:"http://localhost:8080/opseyetem/post/find.do",
type:"post",
dataType:"json",
success:function(result){
if(result.state==0){
vm.users = result.data;
}
},
error:function(){
alert("请求失败");
}
});
}});
为情所困2017-05-19 10:40:29
Vue.component('my-article',{
props:['detail','user'],
template:'<h6>{{detail.title}}</h6>'+
'<table id="phone">'+
'<thead>'+
'<tr>'+
'<td style="width: 150px;">{{detail.department}}</td>'+
'<td style="width: 119px;">{{detail.phone1}}</td>'+
'<td style="width: 121px;">{{detail.phone2}}</td>'+
'</tr>'+
'</thead>'+
'<tbody>'+
'<tr v-for="data in user">'+
'<td>{{data.name}}</td>'+
'<td>{{data.details1}}</td>'+
'<td>{{data.details2}}</td>'+
'</tr>'+
'</tbody>'+
'</table>'
});
HTML
<my-article :detail="article" :user="users"></my-article>黄舟2017-05-19 10:40:29
Prop anda menerima butiran, dan anda menggunakan pengguna Dari mana datangnya pengguna anda?
.伊谢尔伦2017-05-19 10:40:29
Tambah prop pada komponen yang anda tentukan, seperti atribut cdata, untuk menghantar data dan rujuk komponen dalam komponen induk
<childComponent cdata="yourAjaxDATA"><childComponent>, supaya komponen anak boleh cdata.attr Akses data permintaan AJAX anda
黄舟2017-05-19 10:40:29
Komponen yang ditakrifkan di atas menerima terus butiran pembolehubah Pengguna ialah pembolehubah komponen induk dan tidak boleh dipanggil terus oleh komponen anak.
Saya rasa tulisan awak agak kucar-kacir bolehkah satu ID mengikat dua vue?