- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
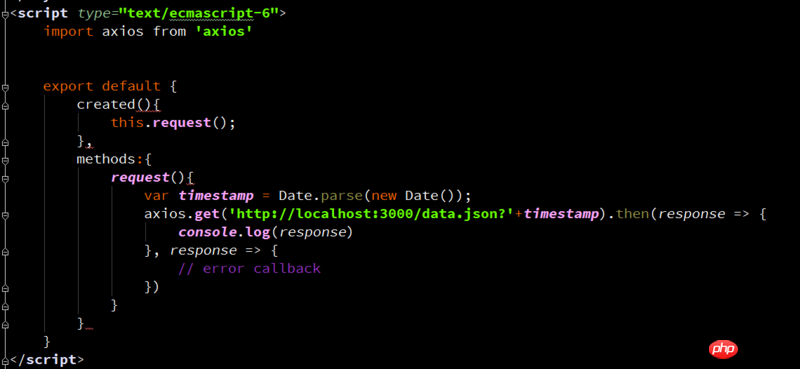
Ia adalah fail json tempatan, dan saya dapat mendapatkan permintaan dengan susah payah, tetapi saya tidak dapat mengikat data itu mengambil masa sehari untuk melakukan ini /(ㄒoㄒ)/~~ Atau ada dokumen yang lebih terperinci tentang menggunakan axios dengan Vue, bolehkah anda berkongsi dengan saya saya pergi ke laman web rasmi dan menemuinya, tetapi Baidu telah dipecahkan untuk masa yang lama, dan sukar untuk orang baru memahami . . .
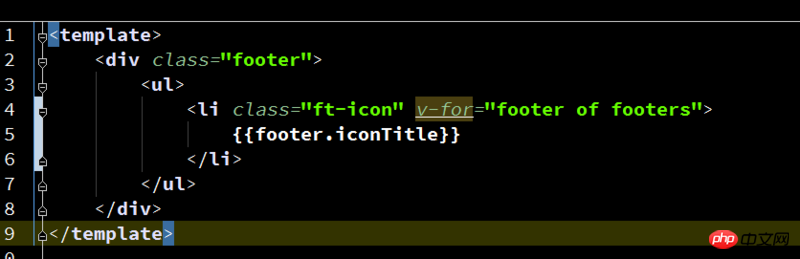
Gambar adalah bahagian HTML dan skrip
vue.runtime.esm.js?a427:554 [Vue warn]: Property or method "footers" is not defined on the instance but referenced during render. Make sure to declare reactive data properties in the data option.
(found in <Vfooter> at E:\vue\egghead-nuxt\components\footer\vfooter.vue)
Ini ialah mesej ralat, mengatakan bahawa pengaki saya tidak ditentukan. pengaki ialah salah satu data json

给我你的怀抱2017-05-19 10:40:02

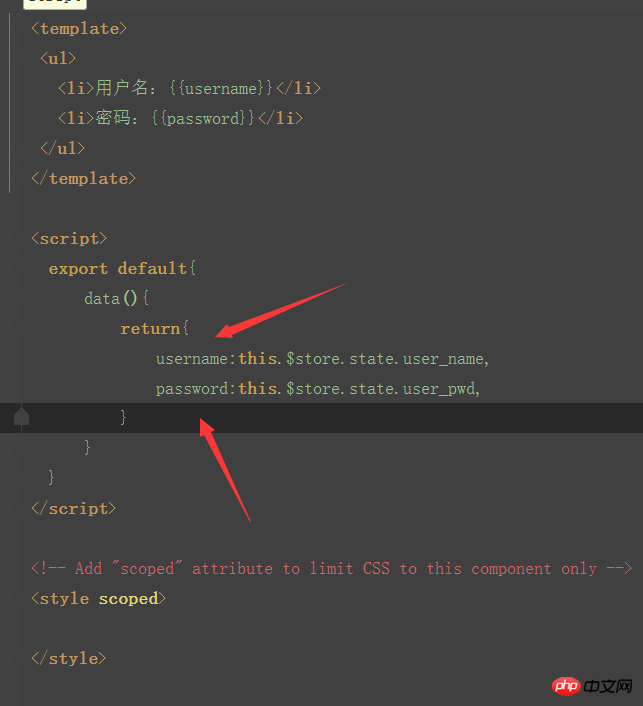
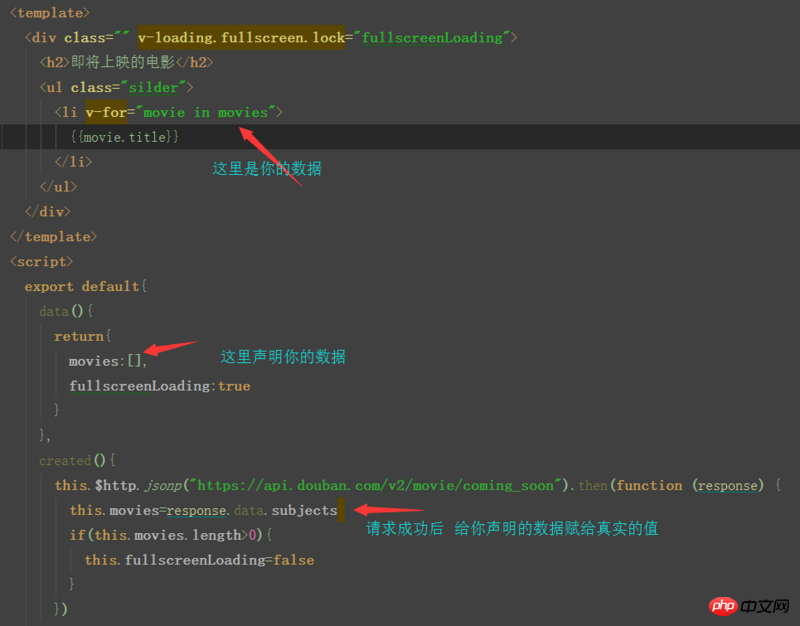
Ikat data
Saya mengemas kininya di bawah dan menandakannya dalam gambar Lihat
.
黄舟2017-05-19 10:40:02
dicipta mungkin tidak boleh dilaksanakan, ia mungkin memerlukan ini.$nextTick