- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
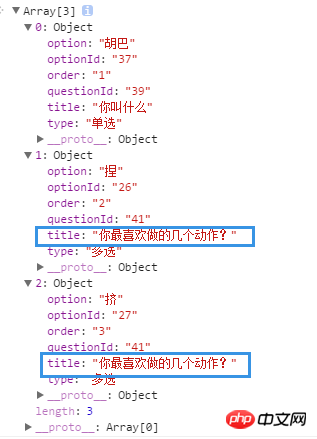
Semasa saya sedang mengerjakan fungsi pilihan soalan, saya menghadapi masalah gabungan ini. Terdapat soalan pilihan tunggal dan pilihan tunggal tiada masalah untuk setiap soalan pelbagai pilihan. Keputusan pemilihan adalah seperti gambar di bawah:

Saya perlu menggabungkan data soalan aneka pilihan yang sama menjadi satu, iaitu objek dalam bahagian pemilihan kotak biru dalam gambar digabungkan menjadi satu, pilihan menjadi "cubit, picit", dan ID lain diabaikan . Adakah terdapat cara mudah untuk mencapai ini. Berlutut dan terima kasih!
为情所困2017-05-19 10:38:44
Idea asas ialah merentasi data dahulu, menyimpan soalan soalan yang sama seperti tatasusunan, kemudian melintasi tatasusunan yang berurusan dengan soalan yang sama, dan sambungkan jawapan bersama-sama.
Contoh:
Data:
var questions = [{
id: Math.random() * 100000 >> 0,
option: 'x',
questionId: 1,
title: '你的名字'
}, {
id: Math.random() * 100000 >> 0,
option: '动作1',
questionId: 2,
title: '你喜欢的动作'
}, {
id: Math.random() * 100000 >> 0,
option: '动作2',
questionId: 2,
title: '你喜欢的动作'
}, {
id: Math.random() * 100000 >> 0,
option: '动作3',
questionId: 2,
title: '你喜欢的动作'
}, {
id: Math.random() * 100000 >> 0,
option: '动作4',
questionId: 2,
title: '你喜欢的动作'
}, {
id: Math.random() * 100000 >> 0,
option: '动作5',
questionId: 2,
title: '你喜欢的动作'
}, {
id: Math.random() * 100000 >> 0,
option: '歌曲1',
questionId: 3,
title: '你喜欢的歌曲'
}, {
id: Math.random() * 100000 >> 0,
option: '歌曲2',
questionId: 3,
title: '你喜欢的歌曲'
}, {
id: Math.random() * 100000 >> 0,
option: '歌曲3',
questionId: 3,
title: '你喜欢的歌曲'
}];//Kategori soalan yang sama
// 给相同题目分类
var categories = {};
questions.forEach(function (item, i) {
if (!categories[item.questionId]) {
categories[item.questionId] = [item];
} else {
categories[item.questionId].push(item);
}
});
console.log(JSON.stringify(categories, 0, 2));
// {
// "1": [
// {
// "id": 76350,
// "option": "x",
// "questionId": 1,
// "title": "你的名字"
// }
// ],
// "2": [
// {
// "id": 42682,
// "option": "动作1",
// "questionId": 2,
// "title": "你喜欢的动作"
// },
// {
// "id": 19378,
// "option": "动作2",
// "questionId": 2,
// "title": "你喜欢的动作"
// },
// {
// "id": 25613,
// "option": "动作3",
// "questionId": 2,
// "title": "你喜欢的动作"
// },
// {
// "id": 25020,
// "option": "动作4",
// "questionId": 2,
// "title": "你喜欢的动作"
// },
// {
// "id": 70897,
// "option": "动作5",
// "questionId": 2,
// "title": "你喜欢的动作"
// }
// ],
// "3": [
// {
// "id": 38775,
// "option": "歌曲1",
// "questionId": 3,
// "title": "你喜欢的歌曲"
// },
// {
// "id": 50039,
// "option": "歌曲2",
// "questionId": 3,
// "title": "你喜欢的歌曲"
// },
// {
// "id": 71712,
// "option": "歌曲3",
// "questionId": 3,
// "title": "你喜欢的歌曲"
// }
// ]
// }Isi soalan daripada jenis yang sama, dan masukkan semua soalan berikut ke dalam soalan pertama.
dan simpan semula dalam format asal
// 用于按照原格式存放最后的数据
var data =[];
for (var key in categories) {
var i, l;
if (categories.hasOwnProperty(key)) {
for (i = 1; i < categories[key].length; ++i) {
// 第一个的值 = ',' + 下一个的值
categories[key][0].option += ',' + categories[key][i].option;
// 删除下一个
categories[key].splice(i, 1);
--i;
}
data.push(categories[key][0]);
}
}
console.log('categories',JSON.stringify(categories, null, 2));
console.log('data',JSON.stringify(data, null, 2));
// 'categories' {
// "1": [
// {
// "id": 72749,
// "option": "x",
// "questionId": 1,
// "title": "你的名字"
// }
// ],
// "2": [
// {
// "id": 33498,
// "option": "动作1,动作2,动作3,动作4,动作5",
// "questionId": 2,
// "title": "你喜欢的动作"
// }
// ],
// "3": [
// {
// "id": 79801,
// "option": "歌曲1,歌曲2,歌曲3",
// "questionId": 3,
// "title": "你喜欢的歌曲"
// }
// ]
// }
// 'data' [
// {
// "id": 72749,
// "option": "x",
// "questionId": 1,
// "title": "你的名字"
// },
// {
// "id": 33498,
// "option": "动作1,动作2,动作3,动作4,动作5",
// "questionId": 2,
// "title": "你喜欢的动作"
// },
// {
// "id": 79801,
// "option": "歌曲1,歌曲2,歌曲3",
// "questionId": 3,
// "title": "你喜欢的歌曲"
// }
// ]Setelah membaca jawapan di tingkat 2, sebenarnya proses sebelum ini boleh dipermudahkan, tetapi seperti kata tingkat 3, ia tidak ada kena mengena dengan peta ES6. Saya menggunakan forEach ES5. Daripada menggunakan ES5, gunakan sahaja ES3 Tidak ada masalah sama sekali jika anda menggantikannya dengan gelung normal. Menggunakan peta agak rumit. forEach。不用ES5,只用ES3,换成普通for循环完全没有问题的。使用map反而负复杂了。
由于不需要分类的题目数据,所以可以直接拼接答案,不用先归类了,实现如下:
var data2 = {};
questions.forEach(function (item, i) {
if (!data2[item.questionId]) {
data2[item.questionId] = item;
} else {
data2[item.questionId].option += ',' + item.option;
}
});
console.log(JSON.stringify(data2,null,2));
// {
// "1": {
// "id": 60348,
// "option": "x",
// "questionId": 1,
// "title": "你的名字"
// },
// "2": {
// "id": 33956,
// "option": "动作1,动作2,动作3,动作4,动作5",
// "questionId": 2,
// "title": "你喜欢的动作"
// },
// "3": {
// "id": 48194,
// "option": "歌曲1,歌曲2,歌曲3",
// "questionId": 3,
// "title": "你喜欢的歌曲"
// }
// }这样出来的data2
data2 yang keluar adalah dalam bentuk objek Jika anda memerlukan tatasusunan, proses sahaja.
Saya masih perlu bersetuju dengan perkara di tingkat tiga. Walaupun ia adalah soalan berbilang pilihan, data asal tidak seharusnya disusun mengikut cara yang anda senaraikan.
漂亮男人2017-05-19 10:38:44
Menyediakan idea yang menyeronokkan yang boleh dilaksanakan, tetapi mungkin tidak boleh digunakan untuk senario sebenar
Tentukan objek kosong, gelung melalui tatasusunan, dan kemudian atribut objek kosong dinamakan tajuk dan nilai yang sepadan ialah tajuk; nilai ialah tatasusunan, dan pilihan Tolak masuk. Sudah tentu, ini juga mungkin melibatkan isu penyingkiran pendua dalam setiap soalan Hasil akhir mungkin serupa dengan ini
obj['动作'] = ['抓','捏'];
Jika anda boleh menggunakan es6, saya syorkan Map
巴扎黑2017-05-19 10:38:44
Kaedah di tingkat 1 boleh menyelesaikan masalah ini
Peta di tingkat 2 tidak perlu es6
Tingkat 3 enggan menjawab soalan ini kerana dia merasakan kaedah pelaksanaan ini tidak betul