- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Apabila memaparkan templat vue, struktur hasil akhir tidak mempunyai lapisan pertama templat li
Ini adalah templat:
template: '<li class="slide" :ans=word.answers_list[0].content" v-bind:ref=slide{{index} :wordId="word.wordId" :time="word.time" isClosed="word.isClosed"><p class="word-cn"><p v-html="word.question_text"></p></p></li>';Ini adalah halaman:
<ul>
<li is="slide-card" v-for="(k,v,index) in wrongWords" v-bind:word="k"></li>
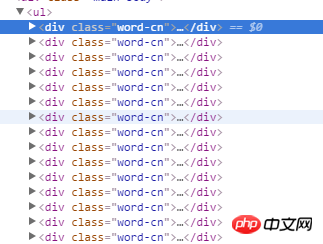
</ul>Ini ialah hasil pemaparan halaman: 
Minta petunjuk dari Allah
ringa_lee2017-05-19 10:38:18
is akan menggantikan elemen semasa, anda boleh memasukkan <komponen :is=
dalam li習慣沉默2017-05-19 10:38:18
<ul>
<li>
<template
is="slide-card"
v-for="(k,v,index) in wrongWords"
v-bind:word="k"
></template>
</li>
</ul>阿神2017-05-19 10:38:18
Saya telah menerima pakai pendapat di atas saya harap anda dapat memahami bahawa kesilapan utama terletak pada saya. Saya juga mengucapkan terima kasih kerana membantu saya menyelesaikan keraguan saya