- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
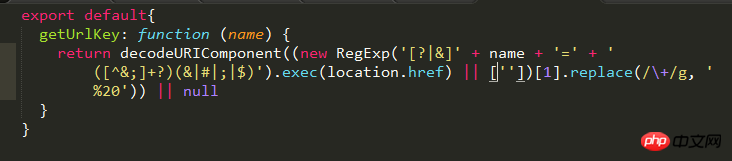
1. Cipta fail geturlpara.js 
2 Daftar kaedah global dalam main.js
import geturlpara daripada './geturlpara.js'
Vue.prototype.$geturlpara = geturlpara
3. ini .$geturlpara.getUrlKey("pertengahan")
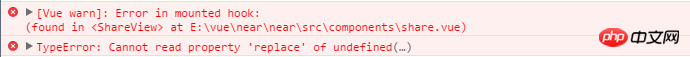
Selepas berjalan, konsol melaporkan ralat

阿神2017-05-19 10:38:06
Tulis langkah 3 ke dalam fail komponen vue untuk mendapatkan nilai parameter

某草草2017-05-19 10:38:06
Terdapat penghurai url dalam
nodejs, dan terdapat atribut .route dalam contoh
vue, dan anda boleh mendapatkan parameter pautan
Jika anda tidak dapat merangkum kaedah js, anda juga boleh mencarinya terus di Baidu, terdapat banyak
Ralat anda masih bermasalah dengan xxx.[1]. Jika tatasusunan yang dikembalikan kosong atau [''], [1] = anda == undefined
udefined.replace() secara semula jadi akan melaporkan ralat.了
高洛峰2017-05-19 10:38:06
Jika anda menggunakan vue-router dokumentasi ada di sini Sifat objek maklumat penghalaan
const routes = [
{path : '/portfolio/:year/review', component : Portfolio }
];Dapatkan seperti ini
this.$route.params.year
this.$route.query.id