- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Senario perniagaan khusus:
Apabila saya mengklik butang, saya akan menggunakan kaedah $.get untuk meminta halaman pop timbul Selepas mengisi kandungan halaman timbul, saya mengklik butang pengesahan dalam pop timbul tetingkap dan perlu menghantar parameter ke pelayan Dalam kes ini, sila Apa yang perlu dilakukan?
alamat demo
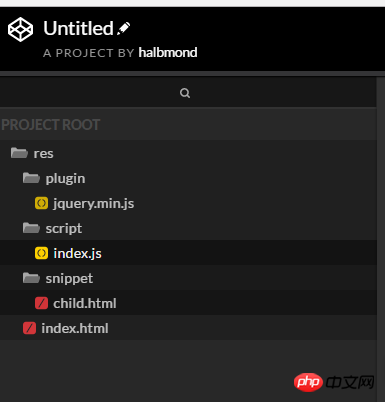
Struktur direktori:

kod index.js:
var bground = $('<p class="dialog-bg"><p class="btn-group"></p></p>');
var sure_btn = $("<button>确认</button>");
var off_btn = $("<button>取消</button>");
$(".btn").on("click",function(){
alert("1");
var sUrl = "../snippet/child.html";
$(".btn-group").append(sure_btn).append(off_btn);
$.get(sUrl,function(obj){
var full = bground.append(obj);
$(document).append(full);
});
});
// 确认按钮
sure_btn.on("click",function(){
});
// 取消按钮
off_btn.on("click",function(){
});给我你的怀抱2017-05-19 10:37:13
Saya tidak begitu memahami maksud soalan Apakah masalahnya
Selepas ditambah selepas $.get(), selepas mengisi, hantar borang terus
$.get(sUrl,function(obj){
var full = bground.append(obj);
$(document).append(full);
//提交表单(伪代码)
let user = $('#user').value;
$('#submit').click(()=>{$.ajax({........}).then()})
});过去多啦不再A梦2017-05-19 10:37:13
Jika anda melepasi dua parameter, nama dan umur, sUrl="../snippet/child.html?name=tom&age=18";
Macam ini?