- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>repeat</title></kepala>
<badan>
<p>it seemed that the first Ajax should be vary easy!</p>
<p id="recieved"></p>
<input type="button" value="提交" onclick="getNewContent();">
<script>
var request = false;
try{
request = new XMLHttpRequest();
}catch(trymicrosoft){
try{
request = new ActiveXObject("Msxml2.XMLHTTP.6.0");
}catch(earlier){
try{
request = new ActiveXObject("Msxml2.XMLHTTP.3.0");
}catch(moreearlier){
try{
request = new ActiveXObject("Msxml2.XMLHTTP");
}catch(failed){
request = false;
}
}
}
}
if (!request) alert("no Ajax here");
function getNewContent(){
if (request) {
request.open("GET","target.xml",true);
request.onreadystatechange = hhh;
request.send(null);
}
}
function hhh() {
if (request.readyState == 4) {
//alert(request.status);
console.log(request.status);
var recievedText = document.getElementById('recieved');
var responceT =document.createTextNode(request.responseText);
recievedText.appendChild(responceT);
}
}
</script></body>
</html>
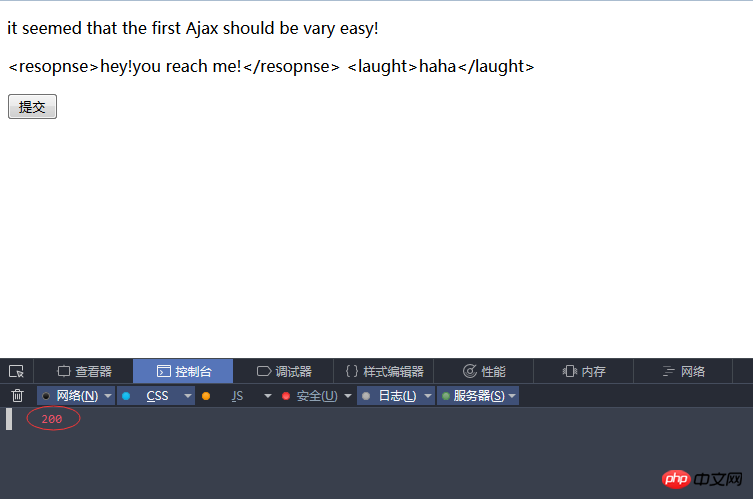
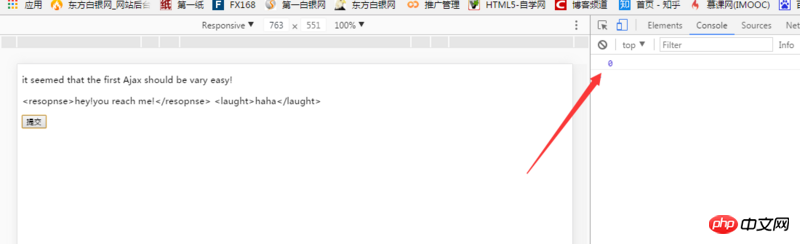
console.log(request.status) adalah seperti berikut:
firefox: 
krom:
Maaf, kenapa ada dua status berbeza? Adakah perbezaan ini tidak akan berlaku jika kita menggunakan pelayan di web?
淡淡烟草味2017-05-19 10:36:56
Blog ini mempunyai pengenalan yang terperinci
http://blog.csdn.net/iaiti/ar...
我想大声告诉你2017-05-19 10:36:56
ajax pada asalnya direka untuk digunakan pada pelayan. Ia sepatutnya tidak tersedia secara tempatan. Sesuatu yang konkrit. Anda boleh menggunakan chrome untuk membuka rangkaian dan FF untuk membuka rangkaian untuk melihat