- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan


Saya baru menggunakan JavaScript dan tidak begitu mahir dengan js. Terima kasih atas petunjuknya
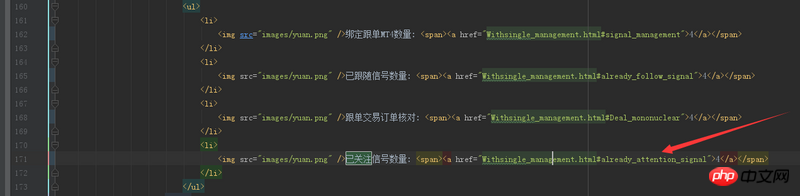
Rajah 1 ialah kod bahagian hadapan di mana pautan sauh akan melompat ke halaman yang sepadan
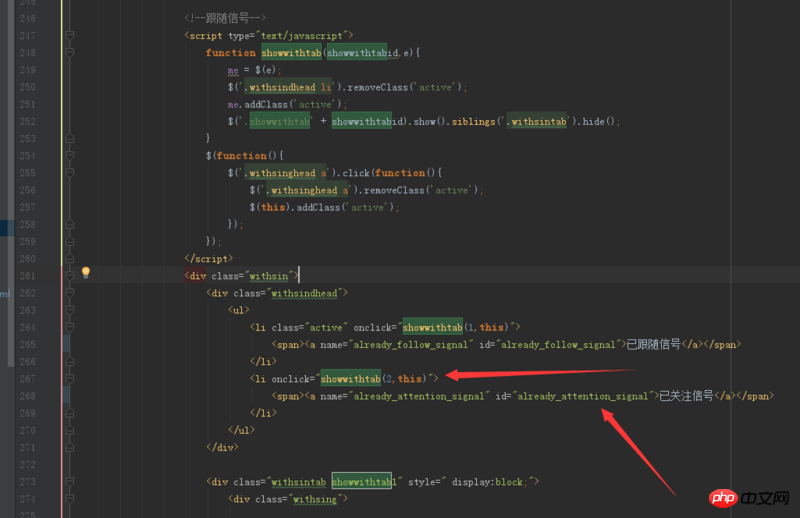
Rajah 2 ialah kod bahagian hadapan halaman yang sepadan dengan lompatan pautan sauh
Soalan kecemasan: Kerana Gambar 2
name="already_attention_signal"Perlu
onclick="showwithtab(2,this)"Halaman yang dipaparkan hanya boleh dilaksanakan Jadi saya tidak tahu cara menambah atau mengubah suai Rajah 1. Tunggu dalam talian saya akan membalas dalam masa!
phpcn_u15822017-05-19 10:36:55
Huraian masalah tidak begitu jelas.
Titik anchor standard, gunakan href="#id", sudah tentu anda juga boleh menggunakan document asli DOM.getElementById("targetID").onfocus() untuk mendapatkan kesan yang sama Memandangkan anda menggunakan jQuery, maka Gunakan terus $("#targetID").focus() untuk mendapatkan fokus