- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
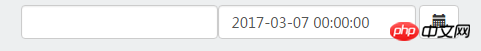
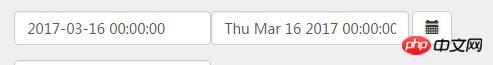
Dua kotak input telah diikat dengan model ng dan digunakan untuk membentangkan data yang diperoleh dari latar belakang. Walau bagaimanapun, kerana uib-datepicker-popup="yyyy-MM-dd HH:mm:ss" ditulis dalam input pertama, data terikat tidak boleh ditulis pada input. 

Gambar ini ialah kesan yang muncul selepas mengklik kawalan masa Kerana input pertama memformat masa, data yang dipaparkan memenuhi keperluan.
Persoalannya sekarang ialah bagaimana untuk memastikan kotak input pertama selepas halaman dimuatkan bukan sahaja dapat memaparkan data yang diperoleh, tetapi juga memastikan masa yang diperolehi apabila mengklik butang kawalan masa memenuhi keperluan format?
Ini adalah kali pertama saya bertanyakan soalan ini.
Saya harap ada rakan-rakan dapat menjawab soalan ini
phpcn_u15822017-05-19 10:36:52
Saya pernah hadapi masalah ini sebelum ini, ng-bootstrap的时间格式默认是date object,我也遇到过这个问题,我写了个directive把date-picker的事件对象直接转成string.
.directive('dateModelFormat', ['dateFilter', '$parse', function(dateFilter, $parse){
return {
restrict: 'A',
require:'?ngModel',
link: function(scope, element, attr, ngModel){
ngModel.$parsers.push(function(viewValue){
return dateFilter(viewValue, 'yyyy-MM-dd');
});
}
}
}])