- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Soalan adalah seperti yang dinyatakan.
Penerangan tambahan:
Projek ini menggunakan vuex, vue-router, vue-router akan memuatkan data melalui ajax setiap kali anda menukar satu bahagian, dan kaedah memuatkan data pada setiap halaman adalah sama. Saya cuba meletakkan kaedah awam dalam main.js dan kemudian memanggilnya dalam komponen saya mendapati bahawa kaedah itu boleh dipanggil, tetapi disebabkan sifat tak segerak pada ajax, nilai tidak boleh dipindahkan kembali ke submodul. Adakah sesiapa yang mengalami situasi sedemikian? Bagaimana untuk menyelesaikannya? Terima kasih!
曾经蜡笔没有小新2017-05-19 10:36:30
Kembalikan promise sudah memadai
Contohnya:
main.js
function ajaxMethod() {
return ajax({
url: 'xxx',
data: xxx
})
}
component:
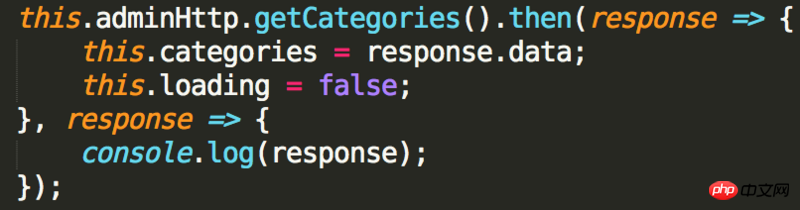
ajaxMethod().then((result) => {
console.log(result)
})漂亮男人2017-05-19 10:36:30



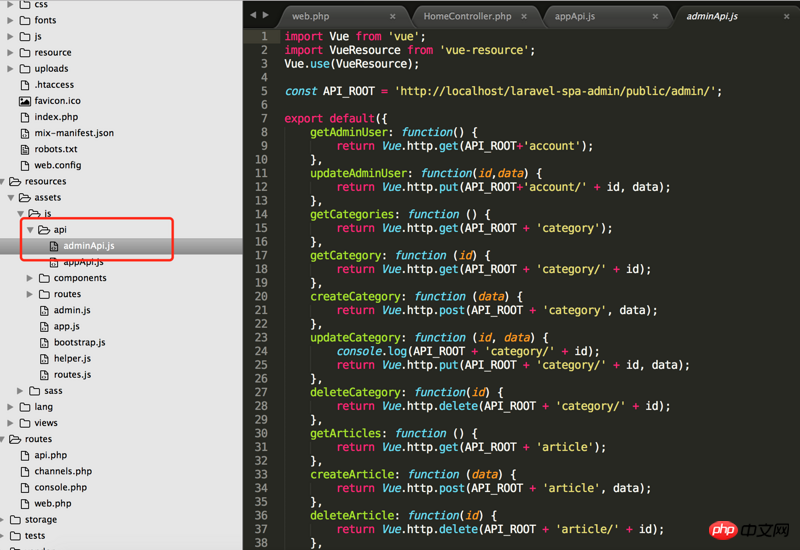
Anda boleh menggunakan vue-resource, seperti saya. Letakkan api dalam fail berasingan dan muatkannya ke dalam Vue, kemudian anda boleh menyelesaikan masalah menulis api yang sama beberapa kali