- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan


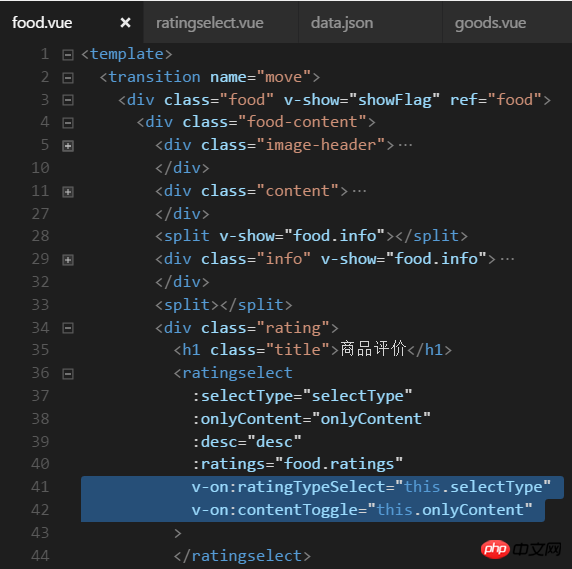
Ini ialah komponen induk
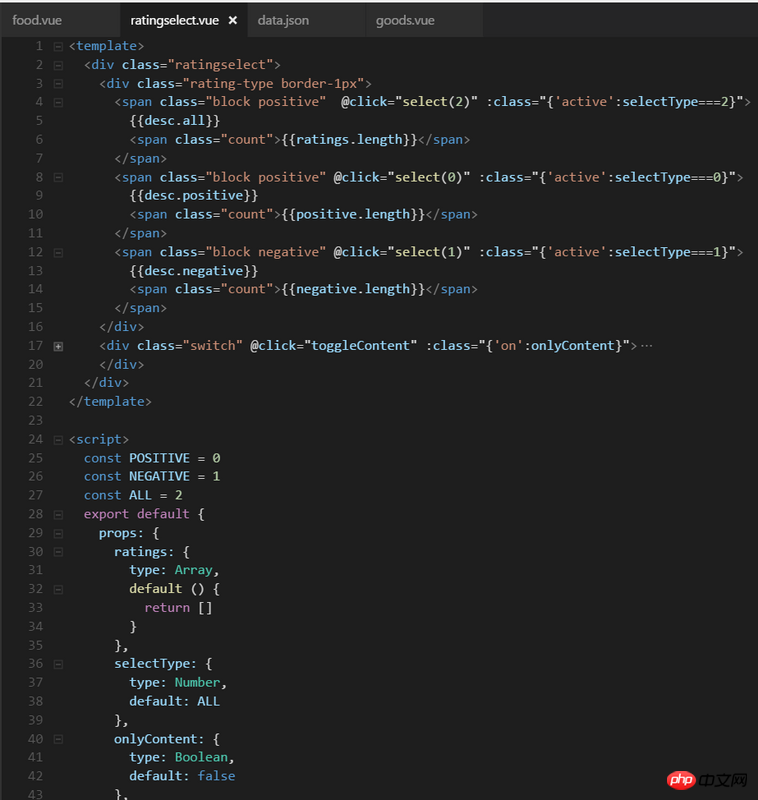
Ini adalah komponen kanak-kanak

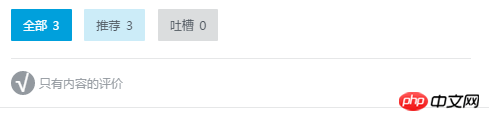
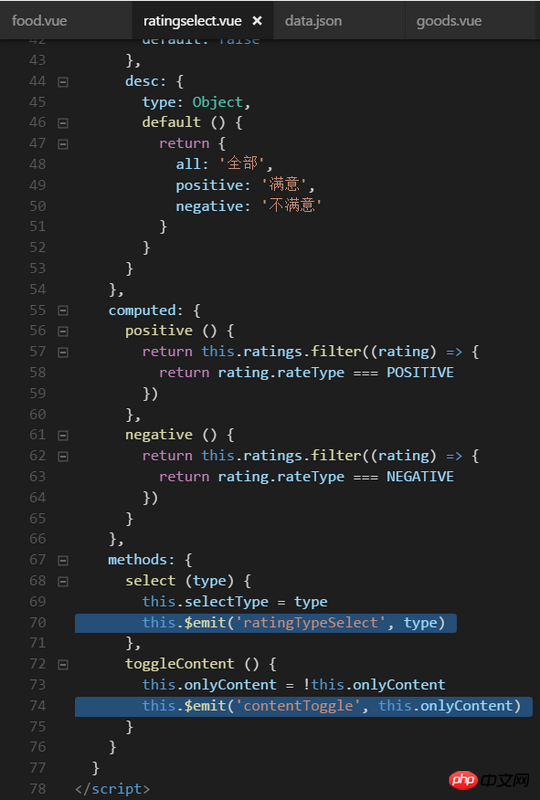
Penjelasan kesan: Tukar nilai selectType dengan mengklik "Semua", 'Cadangkan' dan 'Tucao' untuk menukar latar belakang butang yang dipilih, dan menukar latar belakang dengan mengklik 'tanda semak' untuk memaparkan yang dipilih dan tidak dipilih, supaya subkomponen Dua nilai selectType dan onlyContent telah berubah, dan kemudian maklumkan kepada komponen induk tentang perubahan dalam dua nilai ini
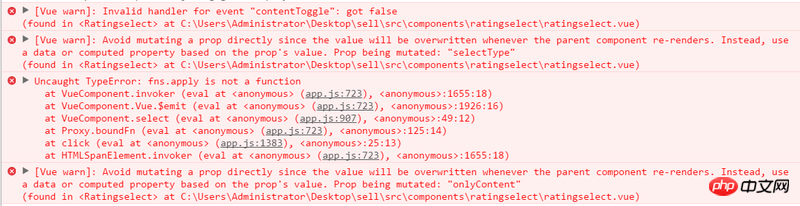
Saya telah menggunakan v-on untuk mengikat komponen tersuai, mengapa ia masih melaporkan ralat, saya benar-benar tidak tahu bagaimana untuk menukarnya Saya seorang pemula, tolong beri saya nasihat!!!
迷茫2017-05-19 10:36:07
Alih keluar this.selectType = type dan this.onlyContent = !this.onlyContent, dan kemudian tukar dua $emit kepada this.$emit masing-masing ('ratingTypeSelect', taip) dan `this.$emit('contentToggle', !this.onlyContent)this.selectType = type 和 this.onlyContent = !this.onlyContent 去掉,然后两个 $emit 分别改为 this.$emit('ratingTypeSelect', type) 和 `this.$emit('contentToggle', !this.onlyContent)
自定义事件命名不可以加 .