- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
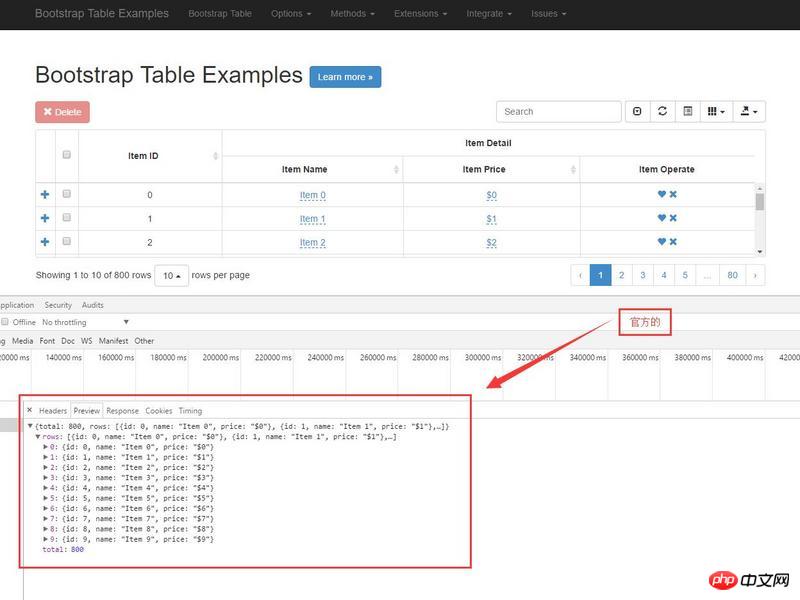
Tayangan contoh rasmi
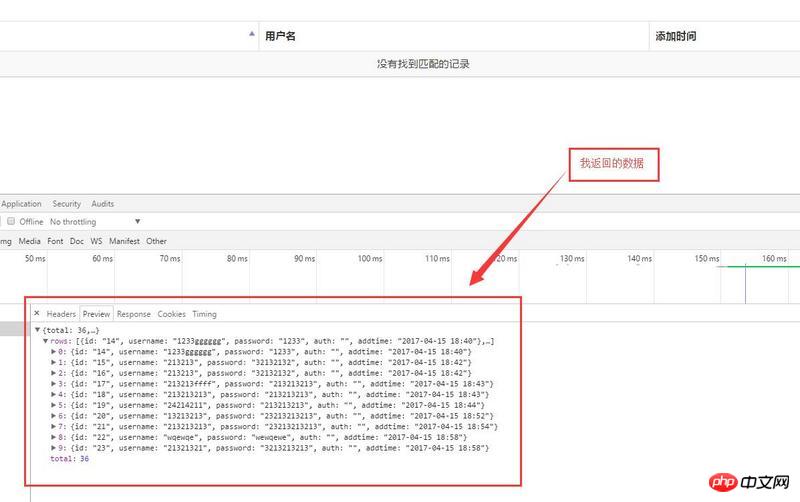
Data yang saya kembalikan di latar belakang
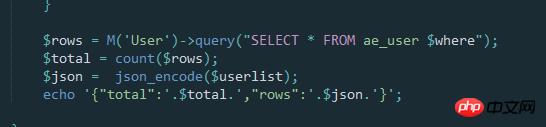
Dilampirkan kod saya untuk mendapatkan data di latar belakang: 
漂亮男人2017-05-19 10:35:44
Saya juga menemuinya Sebabnya terdapat pepijat semasa memuatkan, dan sidePagination mesti dinyatakan sebagai pelayan.
.Kod js diubah suai seperti berikut:
$('#table').bootstrapTable({
url: '/static/data1.json',
sidePagination:"server",
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}, ]
});atau ubah suai html
<table id="table"
data-side-pagination="server"
data-show-columns="true"
data-search="true"
data-show-refresh="true"
data-show-toggle="true"
data-pagination="true"
data-height="500">
</table>