- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan


moveUp: function(result){
var self =this,timer,circleTime=0;
var _result=result;
timer = setInterval(function(){
self.goHtml(_result[circleTime]);
circleTime++;
},6000);
},
goHtml: function(val){
return val;
}Nilai yang dikembalikan oleh v-html adalah kosong, tiada apa-apa Kerana maklumat dalam senarai barang tidak berubah semasa melintasinya, data tidak akan diberikan kepada nod DOM. (P.S. Gambar pertama ditunjukkan tanpa kaedah moveUp untuk tatapan semua orang)
天蓬老师2017-05-19 10:35:36
html
<p id="app">
<ul>
<li
v-show='item == current'
v-for='item in arr'>{{item}}
</li>
</ul>
</p>js
new Vue({
el: "#app",
data: {
arr: [1, 2, 3, 4, 5, 6],
current: 1
},
created(){
setInterval(() => {
this.current++
}, 1000)
}
})Berikan idea. . .
PHP中文网2017-05-19 10:35:36
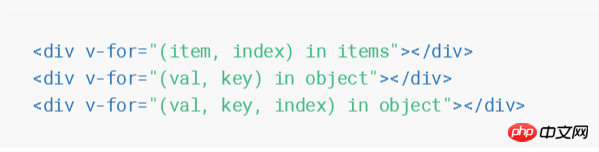
v-for="(index,info) in goods.listId" Adakah ia ditulis ke belakang?

Info hendaklah di hadapan dan indeks di belakang