- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya menghadapi masalah ini apabila menggunakan baris arahan cnpm run build to package dan deploy projek vue.js, sila minta bantuan T T
Pertama sekali, tomcat latar belakang dikonfigurasikan dengan konteks Aplikasi sebagai xxx, jadi laluan akar pelayan menjadi http://localhost:8080/xxx
Sekarang tetapkan imej kepada <img src="../../assets/ad.png">
Selepas pembungkusan dan penggunaan, imej tidak boleh dipaparkan dan apabila anda melihat elemen, ia menjadi <img src ="/static/img/ ad.22bf537.png">
Laporan ralat tidak boleh dimuatkan http://localhost:8080/static/...
Tukar laluan terus kepada <img src="./static/img/ad.22bf537.png">
Jadi bagaimana kita harus menyelesaikan masalah ini sebelum pembungkusan?淡淡烟草味2017-05-19 10:34:13
Perancah Vue-cli dibina mengikut projek persekitaran pengeluaran secara lalai, yang secara kasarnya bermaksud membina projek secara langsung dan bukannya modul kecil di bawah projek tertentu. Oleh itu, laman web biasa akan meletakkan statik dalam direktori akar laman web. Anda boleh membuka direktori dist yang dijana selepas binaan Struktur di dalam adalah seperti berikut: 
Maka hanya ada dua cara untuk menyelesaikan masalah anda:
Ubah suai lokasi sumber akhir, seperti meletakkan statik dalam direktori akar projek
Ubah suai pautan rujukan kepada sumber di halaman
Tidak perlu menerangkan yang pertama, hanya alihkan lokasi direktori.
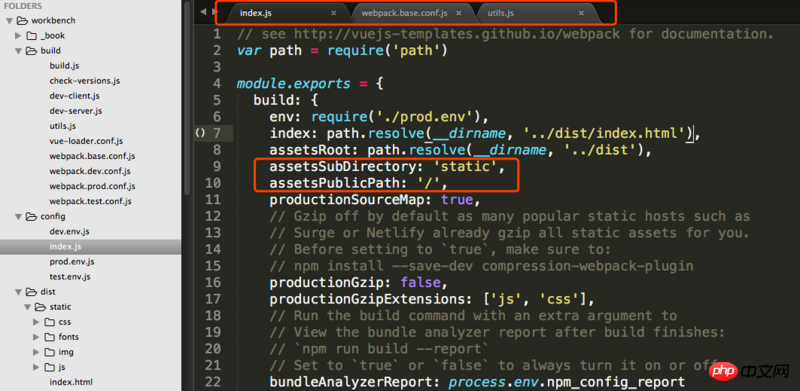
Kaedah kedua mempunyai banyak kaedah, tetapi yang terbaik adalah mencapai matlamat dengan mengubah suai konfigurasi webpack. Adalah disyorkan agar penulis melihat lebih dekat pada fail konfigurasi webpack~

Apabila saya menukar assetsPublicPath kepada /public/, pautan sumber index.html output berubah: 
Terdapat satu lagi kaedah universal, menggunakan string-replace-loader, yang bermaksud memadankan rentetan dan kemudian menggantikannya Untuk arahan terperinci, anda boleh lihat di sini.
Semoga ia membantu anda.
PHPz2017-05-19 10:34:13
Atau tetapkan laluan imej memerlukan('laluan gambar') sebagai src img Anda boleh mencuba kaedah ini
.