- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Import * sebagai xxx daripada 'Xxx ' dan
Import xxx daripada 'xxx'
?
Pada masa yang sama, dalam vuex, mengapa anda boleh menggunakan var xxx= require('Xxx ') untuk menggantikan kaedah penulisan kedua, tetapi bukan yang pertama?
PHP中文网2017-05-19 10:33:18
Soalan pertama:
Selain menentukan nilai output tertentu untuk dimuatkan, anda juga boleh menggunakan pemuatan keseluruhan, iaitu, gunakan asterisk (*) untuk menentukan objek dan semua nilai output dimuatkan pada objek ini.
Berikut ialah circle.js文件,它输出两个方法area和circumference。
// circle.js
export function area(radius) {
return Math.PI * radius * radius;
}
export function circumference(radius) {
return 2 * Math.PI * radius;
}Sekarang, muatkan modul ini.
// main.js
import { area, circumference } from './circle';
console.log('圆面积:' + area(4));
console.log('圆周长:' + circumference(14));Kaedah di atas adalah dengan menyatakan kaedah-kaedah yang akan dimuatkan satu persatu Kaedah pemuatan keseluruhan adalah seperti berikut.
import * as circle from './circle';
console.log('圆面积:' + circle.area(4));
console.log('圆周长:' + circle.circumference(14));Buku ECMAScript6 daripada Ruan Yifeng
Saya harap poster dapat memahaminya
迷茫2017-05-19 10:33:18
Kaedah penulisan import adalah berkaitan dengan eksport modul yang anda import

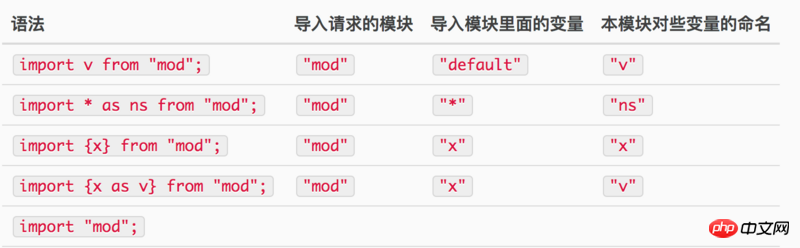
Mengikut gambar di atas, import xxx daripada 'XXX' ialah menamakan eksport lalai dalam XXX sebagai xxx
dalam modul ini, dan var xxx = require('XXX' juga untuk menamakan eksport lalai dalam XXX dalam modul ini. Modul ini dinamakan xxx, jadi ia boleh digantikan
import * sebagai xxx daripada 'XXX' bermakna semua eksport dalam XXX dinamakan xxx dalam modul ini, dan terdapat fungsi eksport A(){; ...} dalam XXX Anda boleh menggunakan xxx.A() untuk merujuk.