- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
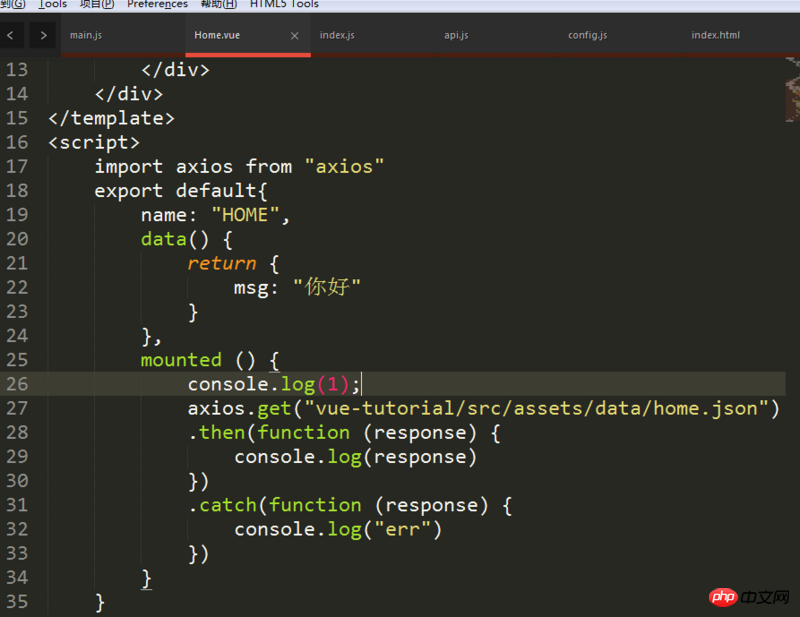
Ini adalah halaman vue
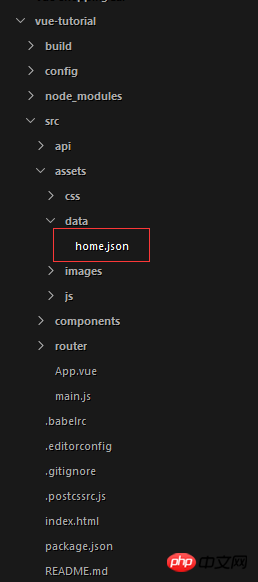
Ini adalah struktur projek
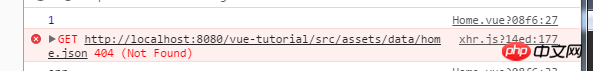
Hasil
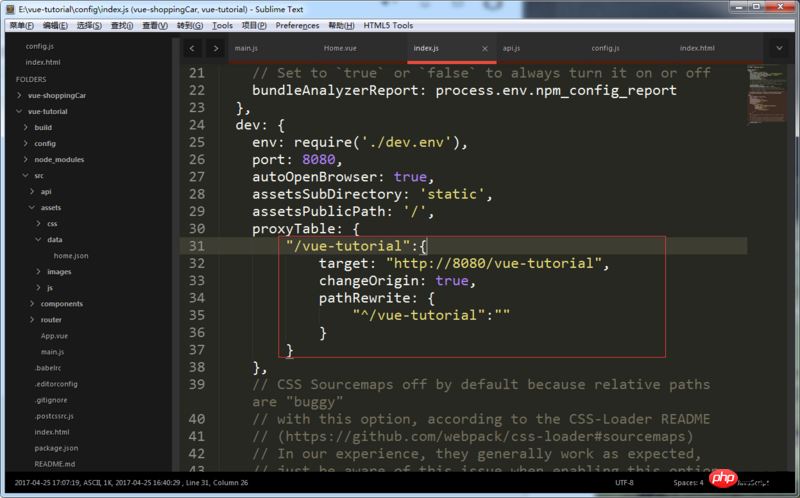
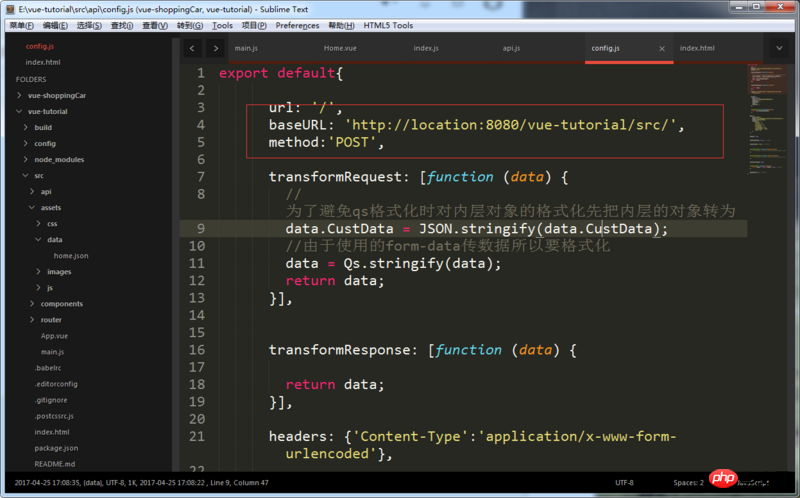
Konfigurasi ditambah oleh index.js di bawah config
laluan diubah suai dalam fail konfigurasi axios
Tidak kira bagaimana saya menetapkan laluan, saya tidak dapat mencari fail json saya harap seseorang boleh memberi saya nasihat
迷茫2017-05-19 10:33:07
Letakkan fail home.json dalam direktori /static/, dan kemudian
axios.get('http://localhost:8080/static/home.json')某草草2017-05-19 10:33:07
Hanya isikan nama domain untuk sasaran dalam proksi. Datang dan terima kasih
给我你的怀抱2017-05-19 10:33:07
Nampaknya axios meminta http, jadi fail json yang saya cipta sendiri tidak boleh diakses? Saya tidak faham sedikit
为情所困2017-05-19 10:33:07
Ubah suai dev-server.js setempat... hanya menghuraikannya kepada sumber statik...
Sebagai contoh, letakkan json anda dalam folder /example dan ubah suai ekspres seperti berikut~
build/dev-server.js
app.use('/example', express.static('./example'))