javascript - Kekeliruan tentang kelas dan super dalam ES6
class Book{
constructor(book1,book2) {
this.book1 = book1;
this.book2 = book2;
}
getName() {
alert(this.book1+this.book2)
}
}
class book extends Book{
constructor() {
super(book1,book2);
}
toSay() {
super.getName();
}
}
var cp = new book("javascript guide","javascript best pattern");
Selepas menonton tutorial ES6 Ruan Yifeng, saya masih keliru tentang kelas dan super Mula-mula buat kelas Buku
Kemudian buat buku subkelas untuk mewarisi Buku kelas induk, super memanggil pembina kelas induk dan memanggil kelas induk. getName dalam kaedah toSay (), penyemak imbas melaporkan ralat
Berikut ialah contoh Ruan Yifeng tentang kelas Struktur kod hanya mentakrifkan atribut warna pada subkelas lebih daripada saya Jika subkelas saya tidak memerlukan atributnya sendiri, bolehkah saya memanggil sepenuhnya atribut dan kaedah kelas induk.
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return '(' + this.x + ', ' + this.y + ')';
}
}
class ColorPoint extends Point {
constructor(x, y, color) {
super(x, y); // 调用父类的constructor(x, y)
this.color = color;
}
toString() {
return this.color + ' ' + super.toString(); // 调用父类的toString()
}
}Ada keraguan lagi
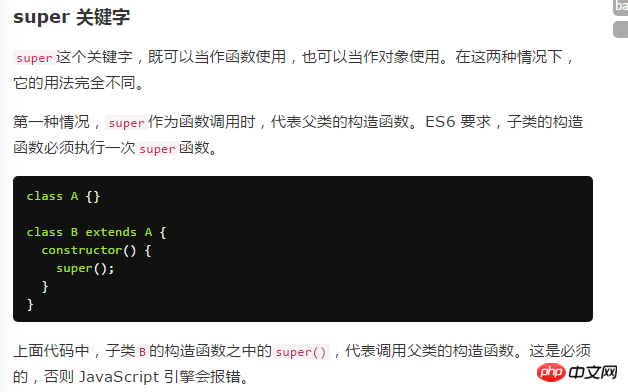
Guru Ruan berkata bahawa super() mesti ditakrifkan dalam subkelas

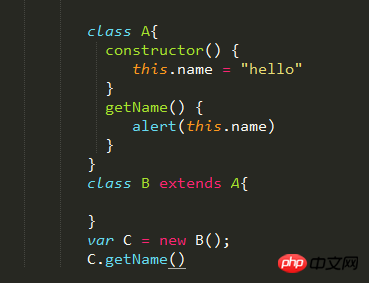
Tetapi kod saya tidak mempunyai super, penyemak imbas melaksanakannya


Maaf, kenapa ni?