- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
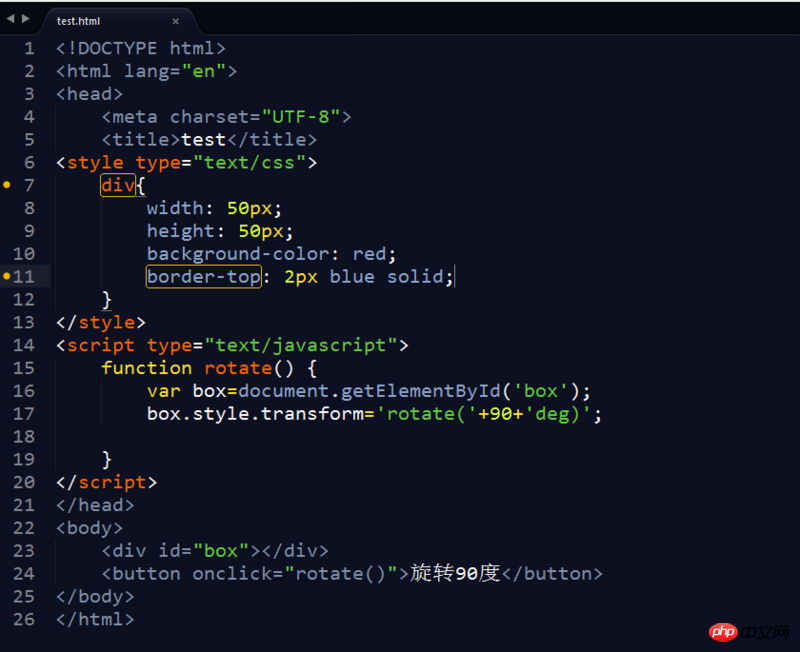
Pertama kali butang diklik, p akan berputar 90 darjah.

ringa_lee2017-05-19 10:32:33
Dapatkan tahap putaran semasa dan tambah 90 padanya dan bukannya menetapkan dunia kepada 90
PHP中文网2017-05-19 10:32:33
Soalan ini semudah dua jawapan di atas, tidak mudah mahupun ringkas.
Jika anda menulis dengan lebih standard.
//获取元素
var op = document.getElementById("box");
//每次点击获取其旋转的角度
//这里由于需要获取transform:ratate属性是比较麻烦的。
//我们记为操作Action,得到结果为nCurrRotate。
//设置新的值
box.style.transform='rotate('+ (nCurrRotate+90) +'deg)';
Tindakan
Rujukan tindakan di sini: [1]: http://blog.5ibc.net/p/25577....