- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Semasa saya mempelajari masalah penutupan js, saya menaip dan bereksperimen dengan contoh kod pada pengaturcaraan lanjutan js, tetapi hasilnya tidak konsisten dan saya tidak dapat memikirkannya.
function createFunction(){
var result = new Array();
for (var i = 0; i < 10; i++) {
result[i] = function(){
// console.log(i);
return i;
};
}
return result;
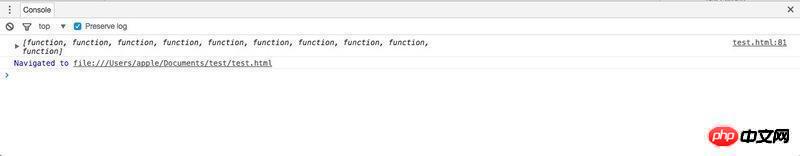
}Hasil kod ini mestilah tatasusunan, setiap nilai ialah 10, tetapi selepas bereksperimen dalam penyemak imbas, saya mendapati bahawa apa yang dikembalikan ialah tatasusunan fungsi. 
Mengapa ia tidak mengembalikan tatasusunan berangka?
仅有的幸福2017-05-19 10:32:05
ialah susunan fungsi Walaupun setiap fungsi mempunyai nilai pulangan i, fungsi ini tidak dilaksanakan.
Baca muka surat 181 buku dengan teliti, ayat pertama di bawah kod.
Fungsi ini akan mengembalikan pelbagai fungsi.
Saya agak keliru apabila saya melihat ini sebelum ini. Saya rasa lebih intuitif untuk mengembalikan kesemua 10 secara langsung. Selepas memikirkannya, jika saya menambah () terus selepas fungsi yang dikembalikan, ia bersamaan dengan mencipta fungsi pelaksanaan segera setiap kali I yang dikembalikan ialah nilai indeks biasa setiap kali, yang tidak akan mencapai kesan yang diingini.
function createFunction(){
var result = new Array();
for (var i = 0; i < 10; i++) {
result[i] = function(){
return i;
}();
}
return result;
}
createFunction() //[0, 1, 2, 3, 4, 5, 6, 7, 8, 9]漂亮男人2017-05-19 10:32:05
Kerana anda hanya menetapkan fungsi kepada elemen tatasusunan dan tidak memanggil fungsi ini.
function createFunction(){
var result = new Array();
for (var i = 0; i < 10; i++) {
result[i] = (function(){
return i;
})();
}
return result;
}PHP中文网2017-05-19 10:32:05
hasil ialah tatasusunan yang elemennya adalah fungsi.
Sebab itulah anda berada dalam situasi ini
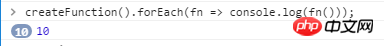
Jika anda ingin mendapatkan semua yang anda mahukan 10 , hanya lelaran pada tatasusunan dan panggil fungsi yang merupakan elemen tatasusunan, dan log nilai pulangan
createFunction().forEach(fn => console.log(fn()));