- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
<body>
<p id="app">
<p class="con1" @click="click">
vue
<p class="con2"></p>
</p>
</p>
<script>
var vm = new Vue({
el: '#app',
mounted() {
for (let i of this.$el.children) {
console.log(i)
}
},
methods: {
click() {
for (let i = 0; i < this.$el.children.length; i++) {
console.log(this.$el.children[i])
}
}
}
})
</script>
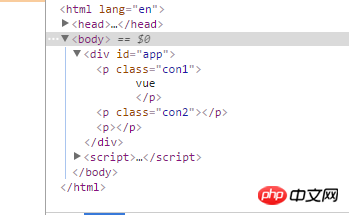
</body>Jelas sekali mereka bersarang, tetapi mereka berada pada tahap yang sama selepas generasi
天蓬老师2017-05-19 10:31:56
Ini tiada kaitan dengan vue, kerana penyemak imbas tidak membenarkan tag <p> mengandungi <p> apabila membuat rendering , jadi anda boleh melihat sendiri bahawa rendering sebenar menghasilkan tiga teg <p>. vue 没关系,是因为浏览器渲染的时候不允许 <p> 标签包含 <p> 标签,所以你自己看下,实际渲染生成了三个 <p> 标签。
抛开 vue
vue dan tulis yang berasingan
<p>1
<p>2</p>
3</p><p>1</p>
<p>2</p>
"3"
<p></p>