- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Malah, saya terutamanya ingin melaksanakan modul npm run build , npm run dev ,npm run test 时加载不同的全局变量,比如api的地址,静态资源的地址等。
现在使用vuex每次发布到生产环境时,都手动改一下vuex存储的变量host,感觉有点笨。
如果可以获取打包的参数,比如在执行npm run build ,加载一个global.prod.js dalam webpack, yang mentakrifkan alamat antara muka persekitaran pengeluaran, dsb., yang boleh meningkatkan kecekapan dan mengurangkan ralat semasa pembungkusan dan penerbitan.
伊谢尔伦2017-05-19 10:31:48
Anda boleh merujuk kepada konfigurasi vue-cli
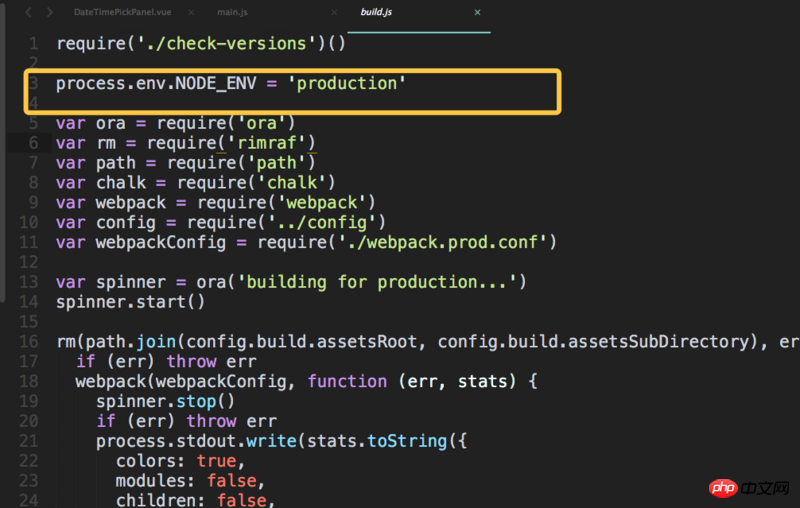
Sebagai contoh, tambah kod pada skrip fasa pengeluaran (build/build.js): process.env.NODE_ENV = 'production'

Dengan cara ini, dalam main.js, anda boleh membuat pertimbangan yang berbeza dengan menilai nilai process.env.NODE_ENV dan menetapkan nilai yang berbeza untuk pembolehubah.
