- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Nak buat effect gambar kat bawah ni ada 6 gambar dan ada dua soalan
1 Bagaimana nak mulakan dari gambar pertama atau terakhir tanpa gangguan selepas bergerak ke posisi paling kiri atau paling kanan
2 mempunyai gambaran terbesar Bagaimana untuk mencipta kesan,
Saya harap pelajar yang berpengalaman dapat memberikan idea 
某草草2017-05-19 10:31:25
Tanlung pusingan Elemen UI mempunyai kesan yang sama, anda boleh merujuknya. (Lihat kesan [kad] di bahagian bawah)
PHPz2017-05-19 10:31:25
1 Seperti karusel, tambah satu di hujung yang betul-betul sama dengan yang pertama. Sebagai contoh, struktur ini ialah 1234561.
2 Terdapat dua kesan terbesar, satu adalah untuk membesarkan keseluruhan imej, dan satu lagi adalah untuk membesarkan kandungan tinggi dan lebar sahaja tidak berubah. Yang pertama menggunakan skala, dan yang kedua secara langsung menukar lebar dan ketinggian.
習慣沉默2017-05-19 10:31:25

Pemikiran saya adalah seperti di atas
<p class="view">
<p class="container">
<p class="item"></p>
<p class="item"></p>
<p class="item"></p>
<p class="item"></p>
<p class="item"></p>
</p>
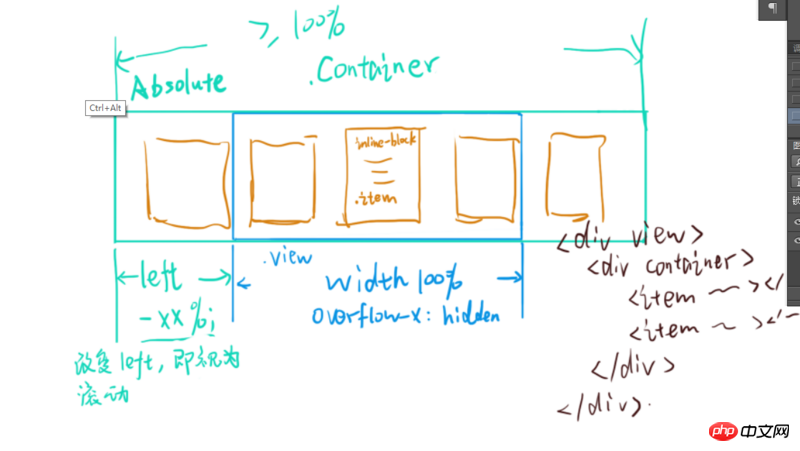
</p>Inti utama CSS ialah untuk menetapkan .view's overflow-x kepada hidden .view 的 overflow-x 为 hidden
还有 .container 的 absolute
这样就可以把 .container left变化 转化成 看起来就像滚动一样
现在的问题就是让中间那个变大一些
按套路来讲,还需要写 .iambig
mutlak .containerDengan cara ini, perubahan
Masalah sekarang nak besarkan yang tengah
.iaambig sebagai gaya yang diperbesarkanSelepas semua persiapan selesai:
Render data
// box.js
var Box = (function(){
var container = $('.container');
var items = $('.item'); // 假设已经有一个已经变大了
var isBig = items.map(item => {
return item.hasClass('iambig');
});
// 把item映射成isBig
// 比如第一个的item的类是 'item iambig'
// 那么 isBig 将会是
// [true, false, false, false, false]
var next = function(){
// 最后一个吐出来插到最前面
var last = isBig.pop();
isBig.unift(last);
}
var pre = function(){
// 最前面站出来插到最后面
var first = isBig.shift();
isBig.push(last);
}
var render = function(){
items.removeClass('iambig'); // 大家都去掉 iambig
isBig.forEach((e, i)=>{
if (e) {
$(items[i]).addClass('iambig');
container.css(left, i); // 这个让他滚动。。。 这个得看情况弄了 这个值可以是百分比也可以是px 。。。 看你具体需求了
}
})
}
return {
next: next,
pre: pre,
render: render
}
})(); Pengetahuan asas diperlukan